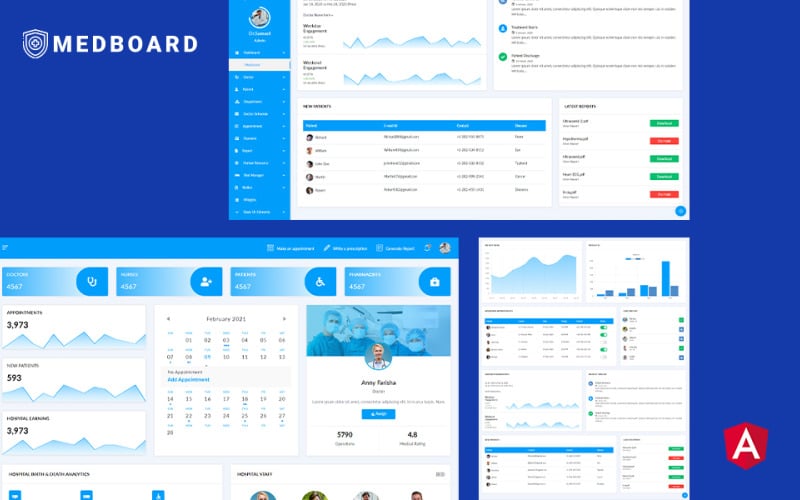
Medboard Angular医疗管理仪表板模板
【og体育】
og体育首页ONE -无限下载 $13.25/mo

Medboard Angular医疗管理仪表板
Medboard,一个Angular JS 10医疗仪表板模板,构建时考虑到了所有人. 包中包含45多个Angular JS页面,这些页面可以帮助你自定义你的医疗仪表板的外观, 你可以根据自己的需要调整它的设计. 它有一个干净,独特,开箱即用的设计,会让你想在你的仪表板上工作. 有超过1000个元素和组件,甚至不是天空是限制与Medboard. 与用户友好的功能开发,允许管理员轻松实现他们正在寻找的设计, 不需要以前的经验,都位于一个易于找到的菜单.
Medboard Angular医疗管理仪表板功能
- 谷歌和矢量地图
- Datatables
- 表单元素、布局和向导
- 键盘快捷键
- Angular JS 10
- jQuery
- 100+ pages
- 1 Dashboard登录页面
- 2 Color schemes
- Multiple layouts
- Quick bar Access
- 3 Applications
- 无限的侧边栏
- Quickbar
- 100+ Components
- 1000+ UI elements
- Beautiful Charts
- 完美响应在所有屏幕尺寸
- 轻松定制的
Pages Info
- Home (/ home / app /组件/页)
- Animation (/应用程序/组件/页面/动画)
- Widgets (/ app /部件/组件/页面/约会)
- Add Appointment (/ app / addappointment /组件/页面/约会)
- 预约名单(/ app / appointmentlist /组件/页面/约会)
- Chat (/ app /组件/页面/应用程序/聊天)
- Email (/ app /组件/页面/应用程序/电子邮件)
- Todolist (/应用程序/组件/页面/应用程序/基于网络)
- Add Bed (/应用程序/组件/页面/ bed-manager / addbed)
- Add Bed (/应用程序/组件/页面/ bed-manager / bedlist)
- ChartJS (/应用程序/组件/页面/图表/ chartjs)
- Google Charts (/应用程序/组件/页面/图表/ googlecharts)
- 病人管理(/应用程序/组件/页面/仪表板/ clientmanagement)
- 部门管理(/应用程序/组件/页面/仪表板/ projectmanagement)
- 社交媒体管理(/ app /组件/页面/仪表板/社交媒体)
- Web Analytics (/应用程序/组件/页面/仪表板/ webanalytics)
- Add Department (/应用程序/组件/页面/部门/ adddepartment)
- Department List (/应用程序/组件/页面/部门/ departmentlist)
- Add Doctor (/应用程序/组件/页面/医生/ adddoctor)
- Doctor List (/应用程序/组件/页面/医生/ doctorlist)
- Add Schedule (/应用程序/组件/页面/ doctor-schedule / addschedule)
- Schedule List (/应用程序/组件/页面/ doctor-schedule / schedulelist)
- Form Elements (/应用程序/组件/页面/形式/ formelements)
- Form Layouts (/应用程序/组件/页面/形式/ formlayout)
- 表格验证(/应用程序/组件/页面/形式/ formvalidation)
- Form Wizard (/应用程序/组件/页面/形式/ formwizard)
- Add Employee (/应用程序/组件/页面/人力资源/一致)
- Add Nurse (/应用程序/组件/页面/人力资源/ addnurse)
- Add Pharmacist (/应用程序/组件/页面/人力资源/ addpharmacist)
- 添加代表(/应用程序/组件/页面/人力资源/ addrepresentative)
- Employee List (/应用程序/组件/页面/人力资源/ employeelist)
- Nurse List (/应用程序/组件/页面/人力资源/ nurselist)
- 药剂师名册(/应用程序/组件/页面/人力资源/ pharmacistlist)
- 代表名单(/应用程序/组件/页面/人力资源/ representativelist)
- Flaticons (/应用程序/组件/页面/图标/ flaticons)
- Fontawesome (/应用程序/组件/页面/图标/ fontawesome)
- Materialize (/ /页面/图标/ app /组件实现)
- Google Maps (/应用程序/组件/页面/地图/ googlemaps)
- Vector Maps (/应用程序/组件/页面/地图/ vectormaps)
- Add Notice (/应用程序/组件/页面/注意/ addnotice)
- Notice List (/应用程序/组件/页面/注意/ noticelist)
- Add Patient (/应用程序/组件/页面/耐心/ addpatient)
- Patient List (/应用程序/组件/页面/耐心/ patientlist)
- Add Payment (/应用程序/组件/页面/付款/ addpayment)
- Payment Invoice (/应用程序/组件/页面/付款/ paymentinvoice)
- Payment List (/应用程序/组件/页面/付款/ paymentlist)
- Sweet Alerts (/应用程序/组件/页面/弹出窗口/ sweetalerts)
- Toast (/ app /组件/页面/弹出窗口/面包)
- Coming Soon (/应用程序/组件/页面/ prebuilt-pages / comingsoon)
- Default Login (/应用程序/组件/页面/ prebuilt-pages / defaultlogin)
- 默认寄存器(/应用程序/组件/页面/ prebuilt-pages / defaultregister)
- Error (/ app /组件/页面/ prebuilt-pages /错误)
- FAQ's (/ app /组件/页面/ prebuilt-pages / faq)
- Invoice (/ app /组件/页面/ prebuilt-pages /发票)
- Lockscreen (/应用程序/组件/页面/ prebuilt-pages千篇一律)
- Modal Login (/应用程序/组件/页面/ prebuilt-pages / modallogin)
- ModalrRegister (/应用程序/组件/页面/ prebuilt-pages / modalregister)
- Portfolio (/ /页面/ prebuilt-pages / app /组件组合)
- User Profile (/ /页面/ prebuilt-pages / userprofile app /组件)
- Doctor Report (/应用程序/组件/页面/报告/ doctorreport)
- Patient Report (/应用程序/组件/页面/报告/ patientreport)
- Total Report (/应用程序/组件/页面/报告/ totalreport)
- Basic Tables (/应用程序/组件/页面/表/ basictables)
- Data Tables (/应用程序/ /页面/表/的datatable组件)
- Accordions (/ app /组件/页面/ ui-basic /一个手风琴导航中)
- Alerts (/ app /组件/页面/ ui-basic /警报)
- Badges (/ app /组件/页面/ ui-basic /徽章)
- Breadcrumbs (/应用程序/组件/页面/ ui-basic /面包屑)
- Buttons (/ app /组件/页面/ ui-basic /按钮)
- Cards (/ app /组件/页面/ ui-basic /卡)
- Pagination (/ app /组件/页面/ ui-basic /分页)
- Preloaders (/应用程序/组件/页面/ ui-basic /预紧器)
- Progressbars (/应用程序/ /页面/ ui-basic / progressbar组件)
- Tabs (/ app /组件/页面/ ui-basic /选项卡)
- Typography (/ app /组件/页面/ ui-basic /排版)
- Cropper (/ app /组件/页面/ ui-advance /惨败)
- Draggables (/应用程序/组件/页面/ ui-advance /可拖动的)
- Modals (/应用程序/组件/页面/ ui-advance /情态动词)
- Rangeslider (/应用程序/组件/页面/ ui-advance / rangeslider)
- Rating (/ app /组件/页面/ ui-advance /评级)
- Sliders (/ app /组件/页面/ ui-advance /滑块)
- Tour (/ app /组件/页面/ ui-advance /旅行)
- Go to /app/app.routing.modules.ts and see the urls & 为每个页面找到合适的模块.
Credits
Images
- Unsplash
- Burst
- Freepik
- Pexels
Packages
- Angular 11+
- TypeScript
- ngx-wow
- rxjs
- tslib
- Bootstrap
- zone.js
- Google Fonts
0条评论
0对本产品的评价