“LostFlavor -餐厅HTML找不到404错误页面模板”。
[ Exklusives Produkt ]
og体育首页ONE - Unbegrenzte Downloads für $13.25/Monat


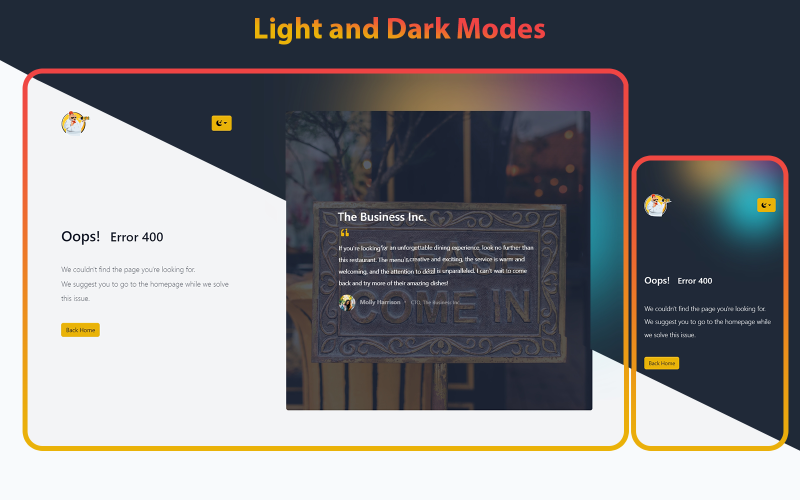
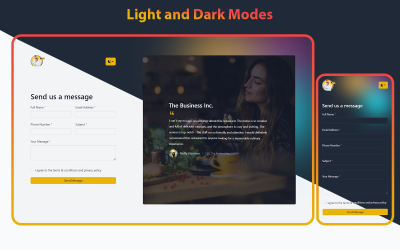
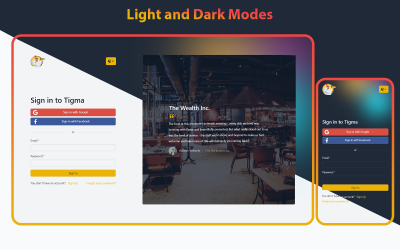
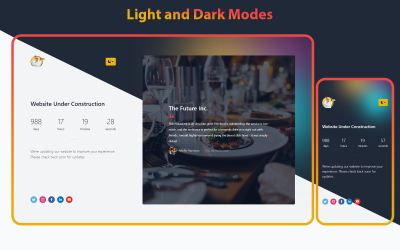
如果你经营一个餐厅网站, wissen Sie, 错误页面是一个必要的函数. 然而,与其满足于枯燥和通用的一面,还不如让它变得更简单。, 为什么不选择一个更现代、更专业的设计呢?? 这就是“LostFlavor - Restaurant HTML未找到404错误页面模板”的作用。. 这款手机的设计是为了让你的生活更轻松、更舒适。, um Ihre Kunden zu beschäftigen, selbst wenn sie auf eine Seite stoßen, die nicht existiert. 它不仅会丰富你的网站的用户体验, sondern kann Ihnen auch dabei helfen, einen treuen Kundenstamm zu pflegen. 所以,如果你想在竞争中脱颖而出, 请务必将此模板集成到您的网站设计中。.
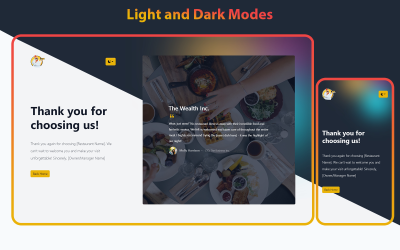
这个完全响应性的W3C验证模板是使用最新的技术和编码标准设计和创建的。, um sicherzustellen, 它与所有主要的web浏览器完全兼容。. 它的现代设计不仅在视觉上吸引人, sondern es wurde entwickelt, 满足用户的喜好和照明环境, mit einer Taste zum Umschalten zwischen Hell- und Dunkelmodus .
有了直观的按钮,导航到主页从来没有这么容易过。, 重定向用户到您的网站. Die Vorlage bietet auch RTL语言支持(从右到左) 对于非拉丁文字,如阿拉伯语和希伯来语, 所有用户都可以访问.
Unabhängig davon, 你的目标受众从什么设备访问你的网站, können Sie sicher sein, 这个快速反应的模板可以适应, 提供最佳的用户体验.
Abschließend, 如果您正在寻找一个无缝和用户友好的解决方案, die gelegentliche 404-Fehlerseite auf Ihrer Restaurant-Website zu handhaben, 不要搜索“丢失的味道-餐厅HTML未找到404错误页面模板”.
Hauptmerkmale:
- W3C验证的HTML和CSS最大兼容性.
- 该模板提供了亮模式和暗模式, 满足用户的喜好和照明环境.
- 互动动画和效果.
- Responsive Design für alle Geräte.
- 易于定制的全面文档.
- 跨浏览器兼容性与所有流行的web浏览器.
- RTL语言支持(从右到左)非拉丁字符,如阿拉伯语和希伯来语.
- 使用最新的技术和编码标准构建.
- 定期更新和持续支持.
- 残疾人无障碍设计.
- Für Suchmaschinen optimiert.
- 更快的充电时间,提高性能.
- Social-Media-Buttons für mehr Ruhm.
- Vollständig anpassbar mit SCSS-Dateien.
- 多种配色方案和布局可供选择.
- 用于向内容添加视觉元素的符号和徽章库.
- 干净和现代的设计与定制选项
Ressourcen und Credits:
这个模板是完全编码的,基于开源,更多细节在这里:
- 开源前端框架
- Popper.js——一个非常适合处理Poppers的库
- AOS - css驱动的滚动动画库
- 棱镜-一个轻量级的,可扩展的语法高亮显示
Bilder
我们使用了这些网站的一些图片:
- unsplash.com
- pexels.com
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt