

Technoit是一个现代人, clean, 和响应多用途Bootstrap 5模板启动数字机构, 搜索引擎优化机构, web开发人员, 网络营销人员, 网页设计, 软件解决方案
Sales:
109
$38

口袋-商业和多用途响应WordPress主题 by WPEXPERT
口袋是最好的Wordpress主题. 有许多演示和内页. 主题有很多特点.
Sales:
813
Updated
$35

多用途密集- #1 HTML引导网站模板 by ZEMEZ
密集是一个功能齐全,多用途的网站模板. 它装载了你的网站所需要的一切.
Sales:
4,229
Updated
$61

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ
一个多用途的高级HTML5网站模板提供了成功创建网站所必需的一切. 如今,任何公司都必须有一个精心设计的网站.
Sales:
1,850
Updated
$39
 SALE
SALE
Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes
此模板是为IT解决方案公司设计的, IT咨询, 信息安全公司和任何其他技术IT相关公司. 它是完全响应和用户友好的网站.
Sales:
392
$39
$29

ThePRO -个人投资组合WordPress主题 by ThemeREC
ThePRO是一个专业的方式来展示你的作品和在线服务作为一个自由职业者, designer, 开发人员, marketer, artist, 或摄影师. 它也适用于机构和创业公司...
Sales:
209
Updated
$55

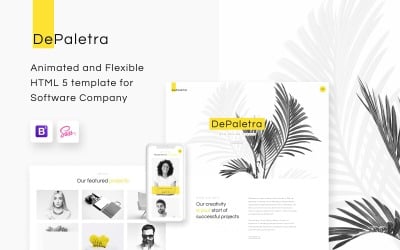
DePaletra -网页设计工作室网站模板 by ZEMEZ
一个网页设计工作室网站模板是一个伟大的工具,可以用来建立一个值得信赖的网站. 今天,许多公司依靠他们的网站在网上取得进步和成功.
Sales:
158
Updated
$39

口袋-业务和多用途响应网站模板 by WPEXPERT
口袋是最好的现代,干净,灵活,强大的多用途HTML5模板之一. 它提供了许多不同的可能性
Sales:
146
Updated
$35

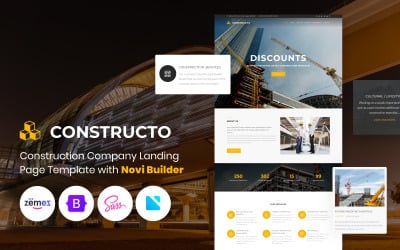
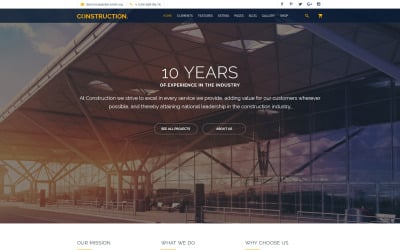
建设-建设公司与Novi建设者登陆页面模板 by ZEMEZ
现在每个企业都需要一个信息丰富、可靠的网站. 然而,建筑业在这方面的要求更高. 它经常是...
Sales:
124
$21
 SALE
SALE
Techmax - IT解决方案和技术服务HTML5响应式网站模板 by BarakahThemes
Techmax是一家创意机构、软件公司和IT服务提供商. 此模板是为IT解决方案公司设计的, IT咨询, 安全和任何其他与it相关的技术公司.
Sales:
114
Updated
$49
$39

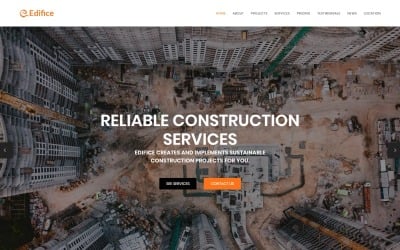
建设公司HTML5网站模板 by ZEMEZ
获得这个建筑公司HTML5网站模板,轻松创建一个吸引人的网站,以促进您的建筑服务 & 解决方案.
Sales:
387
Updated
$39

Flex -通用的多用途创意HTML网站模板 by ZEMEZ
可靠的通用网站模板通用网站模板是一个出色的解决方案,是多用途和可靠的. 有一个多用途的HTML模板总是一个好主意...
Sales:
52
$39

IT- soft - IT解决方案 & 多用途HTML5网站模板 by DreamIT
IT解决方案最佳模板, 热门网站模板, 最好的网站, 多用途HTML5模板, 最新设计, 软件公司模板, 技术模板, 启动模板, 公司网站.
Sales:
156
Updated
$29

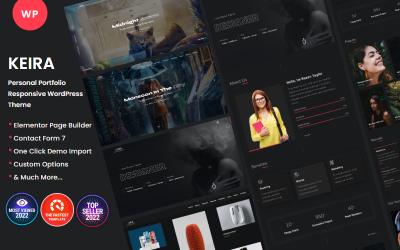
凯拉-个人作品集WordPress主题 by inaikas
Keira -是一个创意组合WordPress主题基于元素页面生成器易于使用/简单的创意组合光速WordPress主题的创意机构, portfolio, 个人websi
Sales:
348
Updated
$69

DreamSoft -软件开发公司多页网站模板 by ZEMEZ
获得此响应软件开发机构网站模板,以在线推广您的应用程序和服务,并吸引更多潜在的合作伙伴和客户.
Sales:
374
Updated
$39

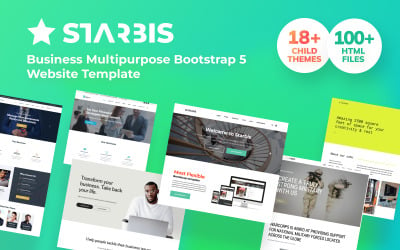
Starbis -商业多用途引导5网站模板 by ZEMEZ
商业网站模板服务可以帮助你吸引更多的潜在客户. 它通常用于各种商业目的.
Sales:
822
Updated
$39

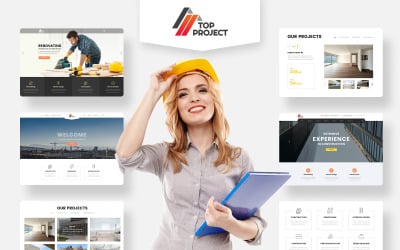
顶级项目-建设公司多用途HTML网站模板 by ZEMEZ
清洁建设和装修网站模板建设和装修公司网站模板包括各种工具,对您的在线推广至关重要. 像任何其他利基模板,...
Sales:
141
$39

城市景观-建设公司设计登陆页面模板 by ZEMEZ
Cityscape是专为建筑机构和建筑公司开发的响应性和可靠的建筑公司登陆页面设计.
Sales:
62
$19

杰西卡·贝内特-摄影师作品集HTML5网站模板 by ZEMEZ
获得这个摄影师作品集HTML5网站模板,轻松建立一个响应式网站来宣传您的摄影服务.
Sales:
305
$39

Cryptoma -加密货币交换HTML5网站模板 by ZEMEZ
加密货币交换HTML5网站模板是构建现代在线资源的强大解决方案. 如今,每个公司都需要有一个合适的网站.
$29

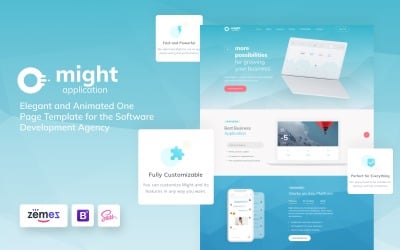
可能-精致的Web应用程序HTML登陆页模板 by ZEMEZ
这个登陆页HTML模板看起来更像是一件艺术品,而不是软件应用程序网站. 得到它,让你的生意超级受欢迎.
Sales:
49
$19

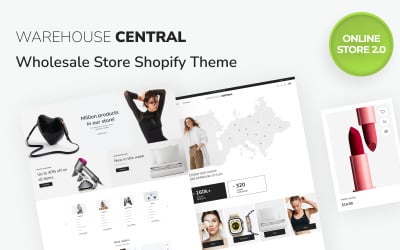
仓库中心-批发商店电子商务网上商店2.0 Shopify主题 by ZEMEZ
批发是一个响应式主题,无论你的客户使用什么设备,它总是看起来很惊人.
Sales:
44
Updated
$69

SRK -一页视差WordPress主题 by theme_ocean
Srk是一个视差WordPress主题,充满了高清晰度和完全响应. 修改Srk主题非常简单. Srk是一个完美的WordPress主题
Sales:
137
Updated
$52

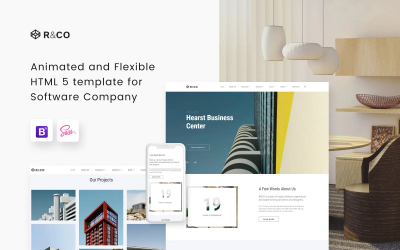
R&CO -建筑和建设网站模板 by ZEMEZ
获得这个建筑和建设网站模板来展示您的最新项目,增加您的销售,同时也创建一个令人惊叹的网站.
Sales:
110
$39

Lintense个人作品集-网页设计师HTML登陆页模板 by ZEMEZ
一个网页设计师的作品集登陆页是一个伟大的方式来建立一个创造性的网站. 虽然许多设计师的目标是为自己创建网站,但使用...
Sales:
2
$18

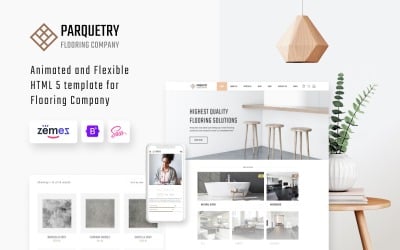
镶木地板公司HTML5网站模板 by ZEMEZ
柔性地板公司HTML5网站模板一个地板公司HTML5网站模板是一个强大的解决方案. 它为您提供了创建一个强大的网站所需的一切. Every...
Sales:
210
$39

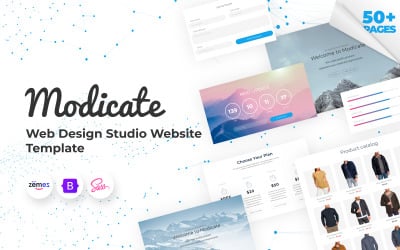
modate -网页设计工作室网站模板 by ZEMEZ
一个网页设计工作室网站模板是一个非常有用的解决方案,创建一个强大的网络资源. 在它的帮助下,你可以在互联网上展示你的公司.
Sales:
789
Updated
$39

建设多用途网站模板 by ZEMEZ
如果您正在寻找功能丰富的工业引导主题,我们强烈建议您仔细查看Construction. 主题是建立与Twitter Bootstrap 3框架,保证...
Sales:
486
$39

大厦-建设服务HTML登陆页模板 by ZEMEZ
这个登陆页HTML5模板是一个非常高质量的网站模板. 模板的主题使其适用于任何建筑服务. 网站的主要功能是一个很好的...
Sales:
64
$19

Aurona -商业响应的HTML登陆页模板 by ZEMEZ
aurona登陆页是网页设计机构的完美解决方案. 它为您的网站提供了一个迷人的外观和强大的功能. 这个模板使...
Sales:
83
$19

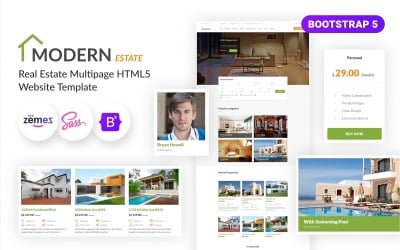
RealHouse -房地产多页面HTML5网站模板 by ZEMEZ
RealHouse HTML5网站模板为房地产代理商提供了一个可定制的、功能丰富的解决方案. 它有一个现代的设计,seo准备布局,并支持完全定制.
Sales:
115
Updated
$39

土木集团-土木工程HTML5网站模板 by ZEMEZ
灵活的土木工程HTML5网站模板一个土木工程HTML5网站模板是一个强大的解决方案,为您提供建立一个强大的网站所必需的一切. 如今,每一个...
Sales:
144
$39

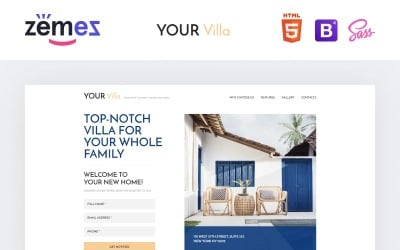
Lintense房地产-单一属性登陆页面模板 by ZEMEZ
由专业人士开发, 您的别墅是一个随时可用的单一物业登陆页面模板, 哪一家具备你出售住宅物业所需的一切条件.
Sales:
18
$18

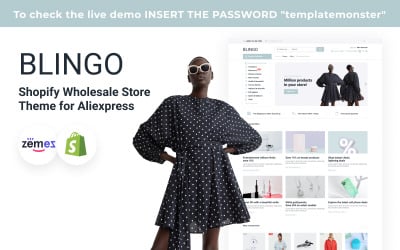
Blingo - Shopify批发商店主题为全球速卖通 by ZEMEZ
Shopify批发商店主题对全球速卖通的优势无论你的产品多么有用和多样化, 如果你的网上商店看起来很糟糕,它将无法吸引顾客. 深思熟虑的...
Sales:
1
$69

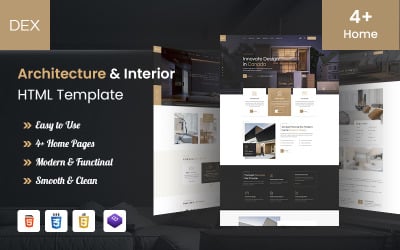
德克斯室内设计 & 架构HTML5模板 by DreamIT
室内设计和建筑HTML5模板, 室内设计HTML5模板, 架构HTML5模板, 最佳建筑模板. 摄影模板,设计模板.
Sales:
45
Updated
$27

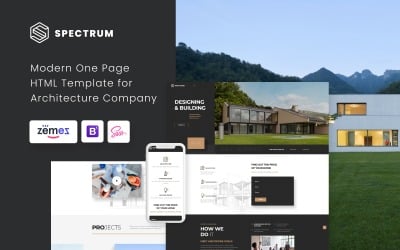
架构一页现代HTML登陆页模板 by ZEMEZ
建筑公司的登陆页面是创建一个有吸引力的网站的独特工具. 此外,他们可以完美地适合其他一些主题(如.g. 建筑或室内设计).
Sales:
157
$19
5个最佳设计引导模板2024
| 模板名称 | Downloads | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 109 | $38 |
| 口袋-商业和多用途响应WordPress主题 | 813 | $35 |
| Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 | 392 | $29 |
| ThePRO -个人投资组合WordPress主题 | 209 | $55 |
| 多用途密集- #1 HTML引导网站模板 | 4,229 | $61 |
最佳设计引导模板
网站是任何业务的基石. 没有它,你的公司将很难对目标受众的生活产生积极的影响. 同样重要的是要注意,一个网站只有和它的访问者一样好. 网站是你最重要的工具之一,作为一个在线营销. 没有一个高质量的网站,你的生意基本上是无效的. 但是你如何确保你的新网站是人们正在寻找的? 一个好的网站主题可以帮助提高你的搜索引擎排名,给你一个在线的存在,访问者可能会一次又一次地回来. 在这里,设计Bootstrap网站模板可以是一个很好的开始. 现在让我们进一步了解它们.
Web和平面设计引导主题的顶级功能
We know that these models are designed for your ease; that's why they possess some cool features; let us have a look:
- 响应式网页设计. RWD的开发是为了更快地加载网站,在任何设备上都更方便用户使用. 这些现代布局在默认情况下是响应式的, 这意味着它们会自动调整以适应所使用设备的大小.
- 神奇的Bootstrap框架. 当使用Bootstrap时,您知道它是可靠和先进的. 它可能是最流行的HTML、CSS和JS结构. 它优先考虑移动优先的项目,允许更面向用户的界面.
- 使用谷歌字体. 每个人都熟悉它们,它们可能是最需要的字体类型. 它们也被用于这些布局,为观众提供一个友好的环境.
- SEO友好. 因为它是至关重要的每一个网站愿意获得排名在互联网上, 这些模型对这种现象是友好的.
- 不需要编码能力. 你不需要为了你的网站的唯一目的而学习这个专业. 它们很容易使用.
谁可以使用设计引导模板?
尽管每个人都可以方便地使用它们, 以下是一些专门为他们策划的人:
- 平面设计师.
- Web开发人员.
- 网站管理人员.
- 社交媒体经理.
- UI / UX开发者.
- 软件工程师.
- 前端开发人员.
创建一个完美的网页和平面设计引导网站的技巧
那么,你如何确保你的新网站给你的网站访问者提供他们所需要的东西呢? 这里有一些建议可以帮助你创建一个完美的网站:
- 请保持简单而有效. 随着你的新网站越来越接近生活, 你会开始遇到设计复杂杂乱的网站. 而不是迷失在杂草中, 您可以从使用简单而有效的设计的直接方法中获益. 保持你的网站简单明了.
- 使用响应式设计. 如果一个网站的设计没有考虑到用户, 它很难在手机等小型设备上快速加载,而且在电脑等大型设备上可能会出现问题. 当有人第一次登陆你的网站时, 您的web应用程序或网站的外观和感觉应该像屏幕上弹出了一个标签.
- 要令人难忘,内容要有用. 主页是你想要开始建立你的品牌认知度的地方,也是你想要集中精力为你的新网站创建引人入胜和有用的内容的地方. 有很多方法可以做到这一点.
- 不要害怕寻求反馈. 在你对你的新网站做了最后的润色之后,是时候让你的脚沾上内容了. 有各种各样的方法可以做到这一点,但博客文章是最好的开始. By now, 你可能已经意识到写博客是最令人愉快和充实的任务之一.
- 让你的网站对移动设备友好. 如果你还没有开始考虑在你的新网站上采用移动友好的做法,那么现在就是时候了. 互联网用户最大的抱怨是网站不适合移动设备:
- 第一步是确保你的网站遵循移动网页设计的最佳实践;
- 这包括将内容居中, 在图像周围创建额外的空间, 确保网站具有必要的功能,可以在移动设备上快速加载;
- 如果你的网站还没有达到这些标准, 你仍然可以从移动友好型设计中获益;
- 在移动设备上,你的网站布局和设计会更简单、更直接, 让你的访问者更容易导航并找到他们想要的东西.
设计引导模板常见问题解答
设计Bootstrap网站模板支持WordPress吗?
当然,他们有. 他们的设计与最新的WordPress版本兼容.
我们在Bootstrap网站模板的设计得到任何定制协助吗?
Yes. 您可以享受以下自定义:
1. Header.
2. Footer.
3. Logo.
4. Menu.
5. Buttons.
6. Colors.
我可以添加一个视频的设计Bootstrap网站模板?
是的,您可以插入任何您喜欢的媒体.
设计Bootstrap网站模板是否与本地移动浏览器兼容?
是的,它们与任何本地浏览器都完全兼容.

