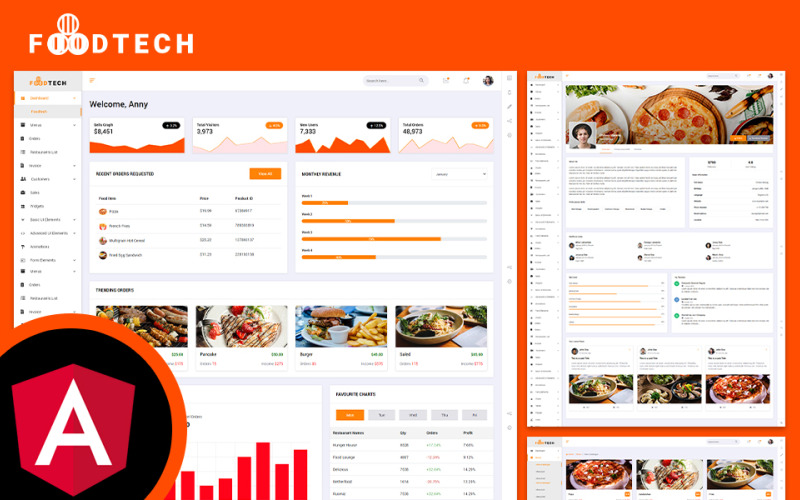
Foodtech餐馆 Angular JS管理面板 & Food Delivery
此产品暂时不可用
Foodtech餐馆 & 广角JS食品配送管理面板
Food-Tech是Angular JS餐厅和食品配送管理面板模板,旨在帮助电子商务网站全面了解其产品和存储. 该包包含超过50个html5页面,可以帮助您自定义Angular JS管理面板的外观, 并可根据您的需要调整您的设计. 它有一个干净、独特、随时可用的设计,会让你想在你的董事会上工作。. 拥有超过1000种元素和组件,即使是天空也不是食品技术的极限. 开发了易于使用的功能,使Angular JS管理员能够轻松实现他们想要的设计, 无需任何经验,一切都在一个容易找到的菜单中.
Foodtech餐馆 & Food Delivery Angular JS Admin Dashboard页面信息
- (/应用程序组件/启动页/登录)
- 目录菜单(/app/components/pages/product/product-catalogue)
- 菜单列表(/应用程序/组件/页面/产品/产品列表)
- 菜单表(/app/components/pages/product/product-grid)
- 添加菜单(/应用程序/组件/页面/产品/添加-产品)
- 菜单详细信息(/应用程序/组件/页面/产品/产品详细信息)
- 发票详情(/app/components/pages/invoice/invoice-detail)
- 发票清单(/app/components/pages/invoice/invoice-list)
- 客户端概述(/应用程序/组件/页面/客户端/客户端概述)
- 客户列表(/app/components/pages/customer/customer-list)
- 社交活动(/应用程序/组件/页面/客户端/社交)
- Acordeones (app / components pages / ui-basic / accordions)
- 警报(/应用程序组件/页ui-basic /警报)
- 按钮(/应用程序组件/页ui-basic /按钮)
- 面包屑(/应用程序/组件/页面/ui-basic/面包屑)
- 徽章(app / components pages / ui-basic / badges)
- 卡(app / components pages / ui-basic /卡)
- 进度条(/app/components/pages/ui-basic/progress-bars)
- Precargadores (app / components pages / ui-basic / preloaders)
- 分页(app / components pages / ui-basic / pagination)
- 标签(app / components pages / ui-basic /片)
- 印刷术(app / components pages / ui-basic / typography)
- Arrastrables (app / components pages / ui-advanced / draggables)
- 推杆(app / components pages / ui-advanced / sliders)
- 礼貌(app / components pages / ui-advanced / modals)
- 分类(app / components pages / ui-advanced /评级)
- 旅游(/应用程序组件/页ui-advanced /旅游)
- CropperJS(/应用程序组件/页ui-advanced /收割机)
- 范围滑块控制(/app/components/pages/ui-advanced/range-slider)
- 表单元素(/app/components/pages/form/form-elements)
- 表单设计(/app/components/pages/form/form-layouts)
- 表单验证(/app/components/pages/form/form-validation)
- 表单向导(/app/components/pages/form/form-wizard)
- ChartJS(/应用程序组件/页/图表/ ChartJS)
- Google图表(/app/components/pages/charts/ Google -charts)
- 基本表(/app/components/pages/tables/basic-tables)
- 数据表(/app/components/pages/tables/data-tables)
- 糖果提醒(/app/components/pages/popups/糖果提醒)
- 祝酒词(/应用程序/组件/页面/弹出消息/祝酒词)
- Fontawesome图标(/应用程序/组件/页面/图标/ Fontawesome)
- Flaticons(/应用程序组件/页/图标/ Flaticons)
- 材料图标(/应用程序/组件/页面/图标/实现)
- 谷歌地图(/应用程序/组件/页面/地图/谷歌地图)
- 矢量地图(/app/components/pages/maps/矢量地图)
- 网络分析(/应用程序/组件/页面/面板/网络分析)
- 项目管理(/app/components/pages/dashboard/project-management)
- 客户端管理(/app/components/pages/dashboard/client-management)
- 默认登录(/app/components/pages/prebuild-pages/default-login)
- modal登录(/app/components/pages/prebuild-pages/modal-login)
- 默认注册表(/app/components/pages/prebuild-pages/default-register)
- 模式注册(/app/components/pages/prebuild-pages/modal-register)
- 锁定屏幕(/应用程序/组件/页面/预编译页面/锁定屏幕)
- 不久(/应用程序/组件/页面/预构建页面/不久)
- 错误(/应用程序/组件/页面/预构建页面/错误)
- 常见问题(/应用程序/组件/页面/预编译页面/常见问题)
- 作品集(/应用程序/组件/页面/预编译页面/作品集)
- 用户配置文件(/app/components/pages/prebuild-pages/user-profile)
- 发票(app / components pages / prebuild-pages / invoice)
- 聊天(/应用程序组件/页/应用/聊天)
- 电子邮件(/应用程序/组件/页面/应用程序/电子邮件)
- 待办事项清单(/app/components/pages/apps/to-do-list)
- (/应用程序组件/页/订单的要求)
- 餐厅列表(/app/components/pages/restaurants)
- 销售(/应用程序组件/页/销售)
- 小部件(/应用程序组件/页/ Widgets /)
- (/应用程序组件/页/动画动画)
- 前往/app/app.routing.modules.查看URL并为每个页面找到适当的模块.
Foodtech餐馆 & Food Delivery Angular JS Admin Dashboard Template功能:
- 基于Angular 11
- 吸引人的主页
- 对任何设备都敏感
- 准备好视网膜
- 美观的创意设计
- 快速、轻便、强大
- 平滑过渡效果
- ES6+
- 清晰、专业的编码
- 创意和现代设计
- Arranque (v4.6.0)
- 简单的客户端路由(基于页面)
- 使用的谷歌字体和图标
- 与IcoFont和FlatIcon集成
- 可定制的轻松
- 注释良好的代码
- 文件详细
Foodtech餐馆 & Angular JS管理面板单位
下面是Foodtech角模板中使用的依赖项列表:
HTML“单位”:
- “@agm /核心”:“^ 1.0.0",
- 11”@angular /动画“:”~.1.0",
- “”:“~ @angular / 11.1.0",
- 11“@angular /编译器:”~.1.0",
- 11”@angular /核心”:”~.1.0",
- “@angular /表格”:“~ 11.1.0",
- “@angular / google-maps”:“^ 11.1.2",
- “@angular/平台浏览器”:“~11.1.0",
- 11“@angular / plataforma-navegador-dinámico:”~.1.0",
- 11”@angular /路由器“:”~.1.0",
- “@auth0 / angular-jwt”:“^ 5.0.2",
- “@google /地图”:“^ 1.1.3",
- “@highcharts/地图收藏”:“^1.1.3",
- “@ng-bootstrap / ng-bootstrap”:“^ 9.0.2",
- “@popperjs /核心”:“^ 2.6.0",
- “@dulcealert2 / ngx-dulcealert2”:“^ 9.0.0",
- “@toverux / ngx-dulcealert2”:“^ 4.0.0",
- “@tipos / cropperjs”:“^ 1.3.0",
- “@tipos / jquery”:“^ 3.5.5",
- “@types / sortablejs”:“^ 1.10.6",
- “angular-cropperjs”:“^ 1.0.2",
- “角屑”:“^3.0.1",
- “angular-sortablejs”:“^ 2.7.0",
- “angular2-jwt”:“^ 0.2.3",
- "animate.css": "^4.1.1",
- “启动”:“^ 4.6.0",
- "chart.js": "^2.9.4",
- “cropperjs”:“^ 1.5.9",
- “高图表”:“^9.0.0",
- “highcharts-angular”:“^ 2.9.0",
- “离子范围滑块控制”:“^2.3.1",
- "jquery": "^3.5.1",
- “ng-bootstrap-formulario-validación”:“^ 9.0.1",
- “ng-asistente”:“^ 1.3.0",
- “ng2-gráficos”:“^ 2.4.2",
- “ng2-completer”:“^ 9.0.1",
- “ng2-google-gráficos”:“^ 6.1.0",
- “ng2-ion-range-slider”:“^ 2.0.0",
- “ng2-tabla-inteligente”:“^ 1.7.2",
- “ngx-paginación”:“^ 5.0.0",
- “ngx-perfect-scrollbar”:“^ 10.1.0",
- “ngx-popper”:“^ 7.0.0",
- “ngx-slick-carrusel”:“^ 0.5.1",
- “ngx-sortablejs”:“^ 11.1.0",
- ngx-toastr”:“^ 13.2.0",
- “ngx-tour-core”:“^ 4.2.0",
- “ngx-tour-md-menu”:“^ 4.2.0",
- “ngx-tour-ngx-popper”:“^ 4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- “rxjs-compat”:“^ 6.6.3",
- “抛光旋转木马”:“^1.8.1",
- “ordenablejs”:“^ 1.13.0",
- “dulcealert2”:“^ 10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zona.js": "~0.11.3"
devDependencias:
- “@angular-devkit / build-angular”:“~ 0.1101.1",
- 11”@angular / cli“:”~.1.1",
- 11“@angular / compiler-cli:”~.1.0",
- “@tipos /茉莉花”:“~ 3.6.0",
- “@tipos /节点”:“^ 12.11.1",
- “codelyzer”:“^ 6.0.0",
- “茉莉花核”:“~3.6.0",
- “jazmín-spec-reportero”:“~ 5.0.0",
- "karma": "~5.2.0",
- karma-chrome-lanzador”:“~”3.1.0",
- “业力覆盖”:“~2.0.3",
- “karma-jazmín”:“~ 4.0.0",
- “karma-jazmín-html-reportero”:“^ 1.5.0",
- 传媒”:“~”7.0.0",
- “ts-nodo”:“~ 8.3.0",
- "tslint": "~6.1.0",
- “打”:“~ 4.1.2"
0本产品概述
本产品0条评论