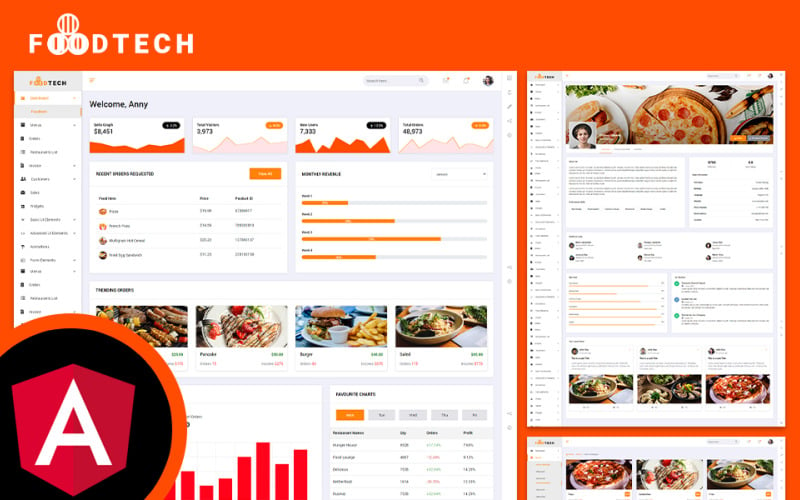
餐厅和食品技术交付的角度JS管理仪表
Questo prodotto è temporaneo non disponibile
Foodtech Restaurant & Food Delivery Angular JS Dashboard di amministrazione
食品科技是Angular JS为餐馆和食品递送创建的行政仪表板模型,旨在帮助电子商务网站了解他们的产品和存储空间. 该包包括50多页html5,可以帮助您定制您的Angular JS管理仪表板的外观,并根据您的需要调整设计. 它有一个干净、独特、现成的设计,它会让你想要在仪表盘上工作. 超过1000个元素和成分,即使是天空也不是食品技术的极限. 开发了用户友好的功能,使Angular JS的管理员能够轻松地获得他们想要的设计, 没有事先要求的经验,所有这些都放在容易找到的菜单上.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Home (/app/componenti/pagine/home)
- 目录菜单(/应用程序/组件/页面/产品/目录/产品)
- 菜单列表(/应用/构件/支付/产品/og体育)
- 菜单网格(/应用/构件/支付/产品/产品网格)
- 添加菜单(/应用/组件/支付/产品/add-产品)
- 菜单细节(/应用/组件/页面/产品/产品)
- 发票详情(/应用/组件/支付/调用/调用/详细)
- 发票清单(/应用/组件/支付/调用/调用列表)
- 客户评论(/应用/构件/支付/客户/评论/客户)
- 客户列表(/应用/组件/支付/客户/客户列表)
- 社交活动(/应用/组件/页面/客户/社交)
- 风琴(/ app / iii / pages / ui-basic / accordions)
- Avvisi (/app/components/pages/ui-basic/alerts)
- Pulsanti (/app/components/pages/ui-basic/pulsanti)
- Breadcrumb (/ app / iii / pages / ui-basic / breadcrumbs)
- Badge (/app/components/pages/ui-basic/badge)
- Carte (/app/components/pages/ui-basic/cards)
- (/应用/组件/pages/ lu -basic/progress-bars)
- Preloader (/app/components/pages/ui-basic/preloaders)
- 布局(/ app / iii / pages / ui-basic /布局)
- Schede (/app/components/pages/ui-basic/tabs)
- 印刷厂(/ app / iii / pages / ui-basic /印刷厂)
- Draggables (/ app / iii / pages / ui-advanced / Draggables)
- Slider (/app/components/pages/ui-advanced/slider)
- Modali (/app/components/pages/ui-advanced/modals)
- (/应用程序/组件/页/ ui-advanced评估/评价)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- 范围滑块(/应用/组件/页面/ui-advanced/ rangeslider)
- 模块元素(/应用/组件/页面/格式/格式元素)
- 模块布局(/应用程序/构件/页面/格式/格式布局)
- 模块验证(/应用/组件/页面/形式/格式/格式验证)
- 引导模块创建(/app/组件/pages/form/form-向导)
- ChartJS (/app/components/pages/charts/chartjs)
- 谷歌Charts (/app/构件/pages/ Charts /谷歌Charts)
- 基本表(/应用/构件/pages/tables/ base -tables)
- 数据表(/应用/组件/pages/表/数据表)
- 甜蜜警报(/应用/拨号/pages/popups/ Sweet - Alerts)
- Toast (/app/components/pages/popups/toast)
- 图标Fontawesome (/ app / iii / pages / icons / Fontawesome)
- Flaticon (/app/components/pages/icons/flaticons)
- 材料图标(/应用/组件/pages/ cons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- 向量图(/应用/组件/页面/地图/向量图)
- 网络分析(/应用/组件/pages/仪表盘/网络分析)
- 项目管理(/应用/组件/pages/仪表盘/项目管理)
- 客户管理(/应用/组件/支付/仪表盘/管理-客户)
- 预定义登录(/app/组件/pages/prebuilt-pages/default-login)
- 模态访问(/app/组件/pages/prebuilt-pages/模态登录)
- 预定义注册(/应用/组件/页面/预构建页面/default-register)
- 模式注册(/应用/组件/pages/prebuilt-pages/模式注册)
- 屏蔽屏幕(/应用程序/组件/页面/预定义页面/屏蔽屏幕)
- 不久(/ app / iii /不久pages / prebuilt-pages /)
- Errore (/app/components/pages/prebuilt-pages/error)
- Faq (/app/components/pages/prebuilt-pages/faqs)
- 组合(/应用程序/组件/页/ pagine-precostruite /组合)
- 用户配置文件(/app/构件/pages/prebuilt-pages/用户配置文件)
- Fattura (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/componenti/pagine/app/chat)
- E-mail (/app/componenti/pagine/app/e-mail)
- 待办事项清单(/应用程序/构件/pages/应用程序/待办事项清单)
- Ordini (/app/componenti/pagine/ordini)
- 餐厅名单(/应用/拨号/付费/餐厅)
- Vendite (/app/componenti/pagine/vendite)
- Widget (/app/componenti/pagine/widget)
- Animazioni (/app/components/pages/animation)
- Vai su /app/app.routing.modules.搜索URL,找到适合每页的表格.
食品科技餐厅JS管理仪表板模型的特点 & Food Delivery Angular:
- Costruito su Angular 11
- Home page accattivante
- Reattivo in qualsiasi dispositivo
- Retina pronta
- Layout creativo e bello
- Veloce, leggero e potente
- Effetti di transizione fluidi
- ES6+
- Codifica pulita e professionale
- Design creativo e moderno
- Bootstrap (v4.6.0)
- Routing lato client semplice (basato sulla pagina)
- Carattere e icona di Google utilizzati
- Integrato con IcoFont e FlatIcon
- Facilmente personalizzabile
- Codice ben commentato
- Documentazione dettagliata
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Dipendenze
以下是Foodtech角度模型中使用的依赖性列表:
HTML"dipendenze":
- "@agm/core": "^1.0.0",
- "@angular/animazioni": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-briciole": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "grafico.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-impaginazione": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carosello": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
dev Dipendenze:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@tipi/nodo": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-gelsomino": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "goniometro": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "dattiloscritto": "~4.1.2"
0 Recensioni per questo prodotto
0 Commenti per questo prodotto