 SALE
SALE
 SALE
SALE
 SALE
SALE
Crafter - Bootstrap 5现代多功能网站模型 par ZEMEZ
 SALE
SALE
勇敢主题-通用HTML网站模板 par ZEMEZ
 SALE
SALE
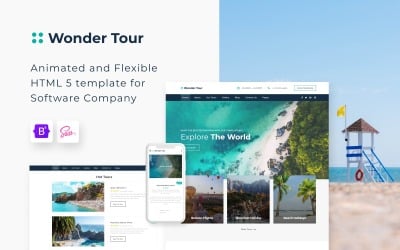
Wonder Tour - Bootstrap 5网站模型为简单的旅行社 par ZEMEZ
 SALE
SALE
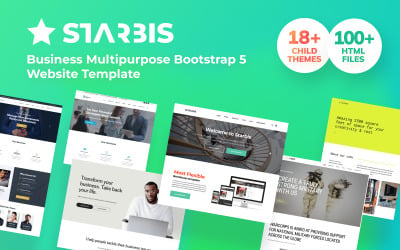
Starbis - Bootstrap 5企业通用网站模型 par ZEMEZ
 SALE
SALE
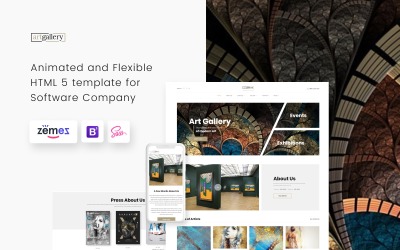
HTML5多页艺术画廊网站模型 par ZEMEZ
 SALE
SALE
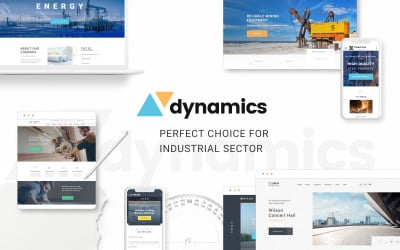
动态- HTML5工业多页网站模型 par ZEMEZ
 SALE
SALE
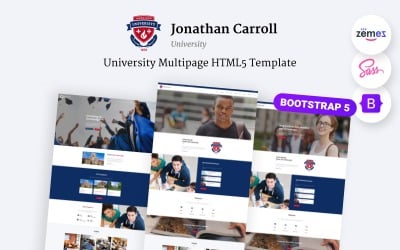
Jonathan Carroll -响应式HTML5大学网站模型 par ZEMEZ
 SALE
SALE
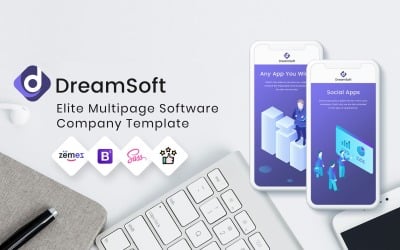
DreamSoft -软件开发公司的多页模型网站 par ZEMEZ
 SALE
SALE
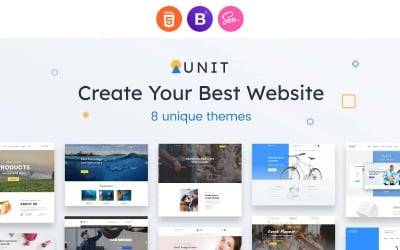
单位-网站模型Bootstrap 5现代多功能 par ZEMEZ
 SALE
SALE
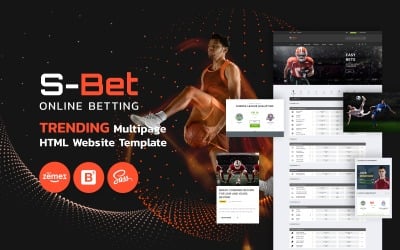
S-Bet -模型HTML多页在线投注网站 par ZEMEZ
 SALE
SALE
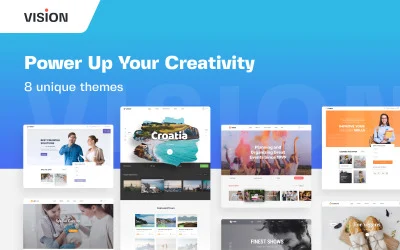
视觉-反应灵敏的多功能网站模型 par ZEMEZ
 SALE
SALE
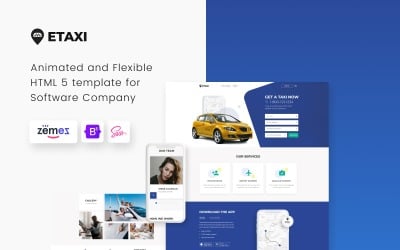
Etaxi -反应性出租车公司网站模型 par ZEMEZ
 SALE
SALE
Flex -通用通用HTML创意网站模板 par ZEMEZ
 SALE
SALE
Jessica Bennett -摄影师作品集HTML5网站模型 par ZEMEZ
 SALE
SALE
面向建筑公司的HTML5网站模型 par ZEMEZ
 SALE
SALE
科学-通用HTML5网站模型 par ZEMEZ
 SALE
SALE
汽车维修-汽车维修服务网站模板 par ZEMEZ
 SALE
SALE
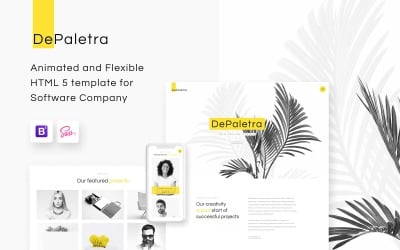
DePaletra -网站设计工作室 par ZEMEZ
 SALE
SALE
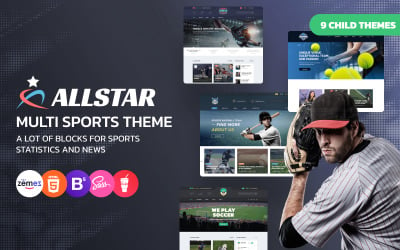
ALLSTAR -体育多用途Bootstrap 5网站模型 par ZEMEZ
 SALE
SALE
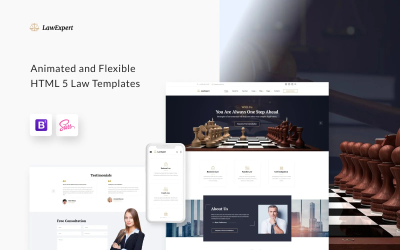
法律专家-响应式律师事务所网站模板 par ZEMEZ
 SALE
SALE
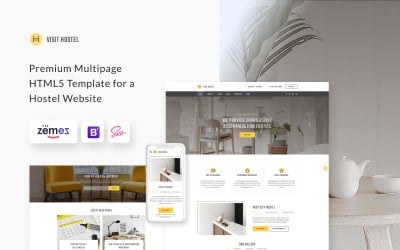
Visit Hostel - HTML5 Hostel模板网站 par ZEMEZ
 SALE
SALE
民用组- HTML5土木工程网站模型 par ZEMEZ
 SALE
SALE
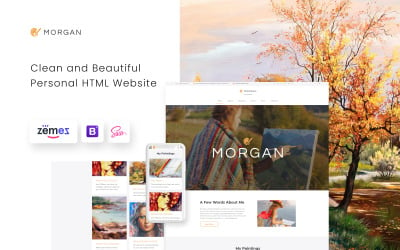
摩根-艺术家作品集HTML5 Multipage par ZEMEZ
 SALE
SALE
农场- HTML5有机农场网站模型 par ZEMEZ
 SALE
SALE
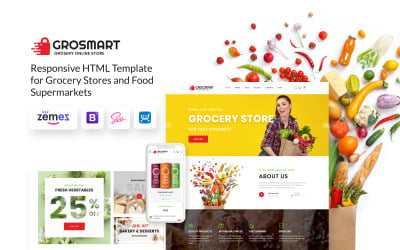
Grocmart -经典的多页HTML购物网站模型 par ZEMEZ
 SALE
SALE
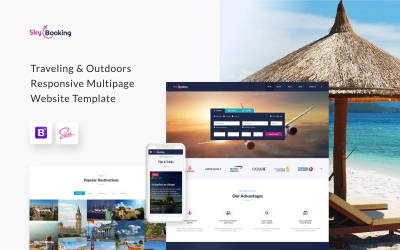
SkyBooking - HTML5航班预订模型网站 par ZEMEZ
 SALE
SALE
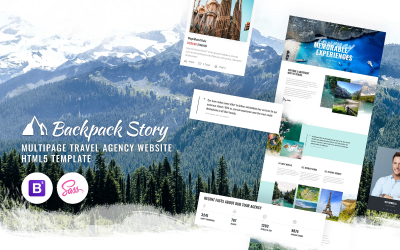
Backpack Story -在线旅行社网站模板 par ZEMEZ
 SALE
SALE
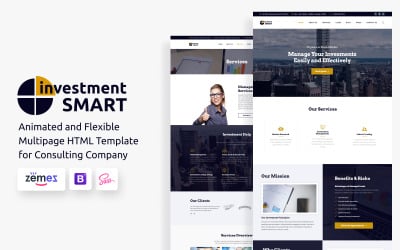
Investment Smart -投资管理公司网站模型 par ZEMEZ
 SALE
SALE
Medina -诊断中心的多页HTML网站模型 par ZEMEZ

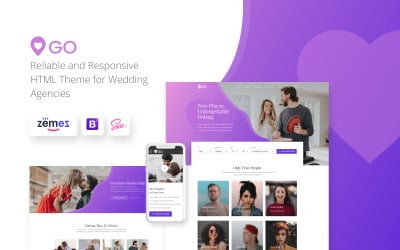
GO -时尚的HTML约会机构网站模板 par ZEMEZ
 SALE
SALE
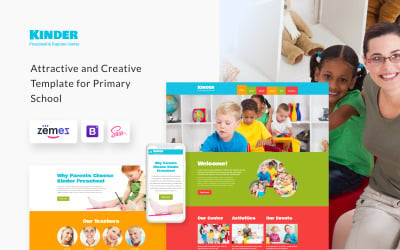
Kinder - HTML5学前教育中心 par ZEMEZ
 SALE
SALE
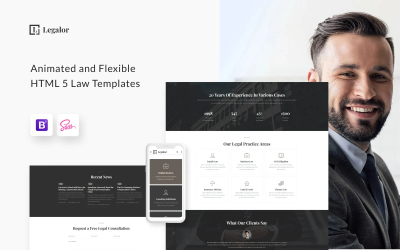
Legalor -律师事务所模板网站 par ZEMEZ
 SALE
SALE
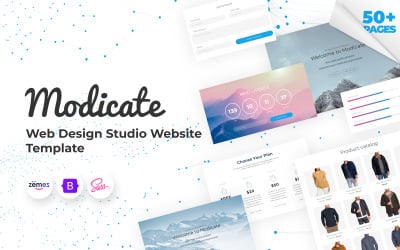
Modicate par ZEMEZ
 SALE
SALE
财务顾问-响应式网站模型 par ZEMEZ
 SALE
SALE
theFuture -网站设计机构的多功能网站模板 par ZEMEZ
一个杰出的选择HTML网格库模板
你需要一种现代的方式来展示图片或产品吗? ? 不要只看HTML网格模板 ! 这些令人惊叹的设计有助于创造令人惊叹的视觉效果,吸引你的观众的注意力,并吸引他们更多地关注有吸引力的内容。. 它们提供优雅的布局和易于定制的功能, 非常适合提供有吸引力的视觉体验,即使您缺乏Web开发知识. 这就是为什么它不仅适合初创公司,也适合想要升级网站的老牌公司。.
不要错过这个绝佳的机会,今天就用引人注目的图形和更先进的功能给用户留下难忘的印象。 !
为什么为HTML5网站选择网格主题 ?
我们来这里是为了告诉你这些不可思议的好处。 thèmes HTML5 ont à offrir.
- 这种类型的网页设计有助于创建专业的、现代的网站,展示你的业务。.
- 基于网格的图片库允许用户自动组织图片, 统一格式的视频和其他媒体, comme Pinterest.
- 使用这种格式, Web开发人员通过不手动编码每个元素来节省时间. En fin de compte, 这意味着快速创建完全符合客户需求的网站。, 完全按照他们的设想.
- 一个组织良好的结构可以让客户轻松地浏览各种各样的产品,在页面之间切换,而不会感到过时。.
谁从预定义的网格样式HTML网站中受益 ?
Avec ces modèles de sites Web , 所有公司都有选择, 从初学者到寻找新事物的资深专业人士. 它们是设计机构的理想选择。, les photographes, Web架构师和开发人员需要展示他们的作品集或客户的工作.
- 代表产品或服务的公司将受益于展示具有交互式布局的详细视觉效果集合。.
- 希望以优雅的方式展示产品的网上商店应该在店面上使用这些主题。.
- 现代图像表示对于Web开发人员来说是无价的,他们希望创建功能丰富、用户友好的Web站点。.
- 希望通过视觉元素吸引客户的品牌应该从现成解决方案中发现的高度可定制布局中受益。.
同样重要的是要注意到,利基并不重要。. Après tout, 这些收藏将使医学领域的每个人都受益, de l’éducation, de l’immobilier, de la peinture, de la technologie, 体育和更多.
图片库HTML CSS模板框架
布局通常包括JavaScript库,如Angular和React。.js创建具有强大功能的动态网站.
- Angular:用于开发在所有浏览器和设备上一致运行的强大Web应用程序的开源框架.
- React.js: Javascript库,用于创建可重用的用户界面组件. 以最少的资源提供快速、动态的用户体验.
具有网格视图的HTML主题功能
- Adaptatif : Bootstrap提供的灵活布局 具有所有分辨率的自适应柱,支持固定和流体尺寸.
- 下拉菜单:使用易于使用的下拉菜单样式将项目显示为嵌套列表或megamen风格的链接.
- 优化的SEO:高性能的SEO功能, 包括结构化数据支持和页面速度优化, 有效地接触你的目标受众.
- 标签:为访问者提供快速直观地浏览您的网站的可能性。.
- 视差:通过与页面内容一起滚动的视觉效果提供动态的用户体验.
- PSD切片:在Adobe Photoshop中配置分层文件以进行快速Web编辑, 你可以比以往更快地创建令人惊叹的图像.
- 博客:通过定期提供更新的内容来吸引更多的用户, 如新闻报道或产品评论.
- 作品集:如果你想展示任何类型的专业作品, 创建令人印象深刻的投资组合至关重要. 这些主题提供了这一点 !
HTML图库网格模板的最佳实践
创建一个有效的在线存在应该是每个网站设计师或公司的首要任务. 有许多因素需要考虑,这些因素会极大地影响潜在客户和客户对你的项目的看法。. 它可以是一个作品集网站, 房地产中介, 网上商店或艺术展示网站.
以下是一些创建具有良好用户体验的高质量网站的最佳实践:
- 保持设计干净,易于导航,每个页面上的空间最小. 一个精心设计的图像集合应该具有现代的外观,但也应该快速显示信息,而不需要用户滚动太多。. 在有限的空间内最大限度地发挥影响的好方法 !
- 选择互补的图片,而不是简单地在整个页面上重复图案。. 这将吸引更多的观众。.
- 确保文本易读,注意字体大小, 行长度和字体选择. 选择视觉上有吸引力的字体, 但它可以很容易地在屏幕上阅读,而不会使读者的眼睛疲劳。.
- 在需要的地方少用颜色来吸引注意力. 像按钮这样的彩色元素可以帮助引导访问者通过你的网站,同时增加深度。. 明智地使用阴影 !
- 考虑将徽标放在其他公司文件中,以确定在创建网站时是否需要更改。. 这保证了一致性, 这将提高目标受众的认知度,达到网站管理员设定的目标。.
- Enfin, 确保所有链接正常工作,这样访问者就不会有问题,有效和成功地浏览你的网站空间的不同区域。. 断开的链接会极大地损害用户体验 !
网格库HTML模板:FAQ
HTML模板的优点是什么? ?
这些工具是在你的网站上展示你的投资组合或产品的好方法。. 他们创造了一个有组织的、视觉上有吸引力的展示. De plus, 与垂直列表相比, HTML CSS图库网格视图提供了更大的内容表示灵活性.
使用这些模型有局限性吗? ?
Avec une Templateog体育首页个人许可证 ,你可以在域名上创建一个非商业用途的最终产品. 如果多个网站是您的计划的一部分, 选择商业许可证,在数量和使用限制方面具有灵活性。.
网格库HTML模板的可定制性如何 ?
一般来说,定制选项取决于特定的产品类型。. Mais généralement, 用户可以自己管理基本参数(文本), couleurs de fond, etc.). Cependant, 如果需要额外的定制, 应咨询具有复杂编程技能的专业开发人员.
有免费的HTML模板吗? ?
Oui! Avec og体育首页ONE ,你可以享受无限的免费下载. 此外,还有适用于所有预算的付款计划的额外便利。. Obtenez tout, 从主题和插件到视频和音频剪辑, 通过字体和布局, sans vous ruiner. 快速满足专业质量设计要求的负担得起的方法. 搜索标有“UN”的项目 !
