PrestaShop 1.6.x. 如何使用“TM产品滑块”模块
2015年7月8日
Hello! 本视频教程展示了如何使用 TM产品滑块 module in Prestashop模板.
PrestaShop 1.6.x. 如何使用“TM产品滑块”模块
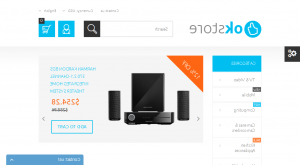
TM Products Slider module 允许您显示产品在您的商店 slider:
让我们来学习如何管理它 module.
已经有一些产品包含在 “TM产品幻灯片” 部分,所以你可以 发布/取消发布 products to show/hide them in the slider:
Simply 拖放 幻灯片/产品,如果您想更改 slides order.
如果您想添加新产品到 slider,你可以使用 “TM Products Slider” tab 后的产品设置中出现的 module 安装:
只需查看 在TM产品中展示 Slider” 此选项下的选择权 tab and click “Save” 按钮应用更改:
There is a “TM Products Slider Settings” 节的下部 module 界面,您可以在其中更改诸如 “Slider Width”, “Slider Type”, “Slider Speed”, “Slider Pause”, “Auto play”, “Pause on hover”, “Pager”, “Controls” and “自动控制”:
让我们概述一下这些设置.
-
“Slider Width” 设置定义 width of the slider 在前端.
-
“Slider Type” 类的类型 slider; it may be either “fade”, “horizontal” or “vertical”.
-
“Slider Speed” 选项允许您更改 持续时间 transition 在两个滑梯之间.
-
“Slider pause” defines the 两个幻灯片之间的延迟:该值越大,表示延迟时间越长.
-
“Auto play” 选项意味着你的幻灯片是否 是否自动切换.
-
“Pause on hover” makes the slider autoplay 悬停时停止 slider 用鼠标.
-
“Pager” adds slider navigation 按钮(1、2、3等.) 如果该选项设置为 “Yes”.
-
“Controls” adds the “下一步”和“上一步”按钮 to the slider 当该选项打开时.
-
“自动控制” adds the 播放/暂停按钮 to the slider. 值得一提的是,此选项在 slider “Auto play” 只打开.
这是本教程的结尾,您已经学会了如何使用 TM Products Slider module in your Prestashop模板.
请随时查看下面的详细视频教程: