 SALE
SALE
 SALE
SALE
 SALE
SALE
Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes
 SALE
SALE
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE

 SALE
SALE
 SALE
SALE
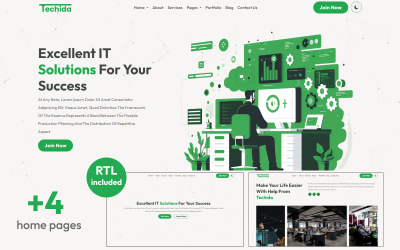
Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Mavi - Persoonlijk portfolio-reactiesjabloon door Avs_Technolabs
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE

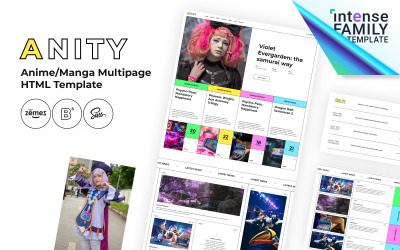
Anity - Anime HTML5-websitesjabloon door ZEMEZ
 SALE
SALE
 SALE
SALE


 SALE
SALE
 SALE
SALE
 SALE
SALE

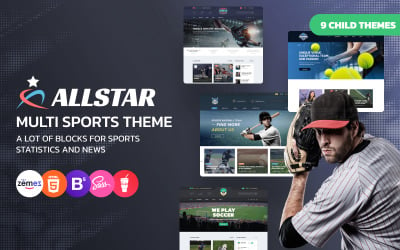
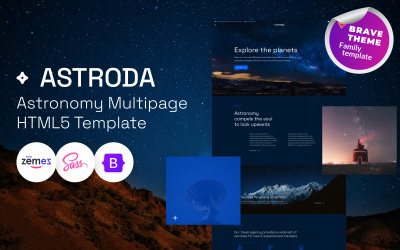
Astroda - Astronomie HTML5-sjabloon door ZEMEZ
 SALE
SALE
Parket - Vloerbedrijf HTML5 Website-sjabloon door ZEMEZ
 SALE
SALE


HTML-sjablonen voor beste portfoliowebsites
U begrijpt waarschijnlijk al het belang van het hebben van een portfolio-georiënteerde website. Een indrukwekkend e-portfolio is inderdaad een must als u zich op de arbeidsmarkt bevindt en aangenomen wilt worden. Deze HTML-sjablonen voor portfoliowebsites zijn een geweldige plek om te beginnen. Van creatieve cv's tot persoonlijke pagina's, er zijn stijlvolle en aanpasbare thema's die zijn gebouwd op de nieuwste HTML5-, CSS3- en JS-standaarden. Omdat de collectie regelmatig wordt bijgewerkt, is het gemakkelijk om te vinden wat u zoekt. Kies uit honderden kant-en-klare webontwerpen die direct kunnen worden gedownload.
Waarom is het voordelig om een op portfolio gebaseerde website te hebben en wat is dat?
Elke creatieve zzp'er of startup moet een online portfolio hebben. Het helpt hen om hun beste werk online te presenteren. Op deze manier tonen ze zich als experts in hun vakgebied: fotografie, grafisch ontwerp, enz. Het helpt ook om op te vallen bij potentiële werkgevers en om een netwerk uit te breiden.
Een e-portfolio die er professioneel uitziet, is essentieel in de huidige competitieve arbeidsmarkt. Het maakt u verkoopbaarder door de aandacht te vestigen op uw vaardigheden en ervaringen. Zo kunnen potentiële werkgevers u gemakkelijker vinden.
Portfolio Websitesjablonen HTML: waarom heeft u ze nodig?
Templateog体育首页 geeft u de mogelijkheid om het kant-en-klare ontwerp te selecteren dat het beste bij uw specifieke niche past. Deze demo's zitten boordevol functies en elementen waarmee u uw professionele prestaties en vaardigheden kunt benadrukken. Deze eenvoudige maar visueel aantrekkelijke thema's zijn ontworpen om de aandacht van uw websitebezoekers te trekken, waardoor het gemakkelijk wordt om door uw kunstcollectie te bladeren.
U profiteert van deze middelen omdat ze helpen:
- Vergroot de zichtbaarheid van het merk op internet en werf nieuwe klanten. Je hebt een goede kans om meer mensen te bereiken omdat je website is ontworpen met de laatste trends in gedachten (bijvoorbeeld een blogsectie, Google Maps, etc.).
- Faciliteren van het vastleggen van successen. Het zal voor u veel eenvoudiger zijn om u voor te bereiden op sollicitatiegesprekken en de bedrijfsladder te beklimmen als uw cv altijd up-to-date is.
- Laat je sterke punten zien. Een goed ontworpen cv is jouw gezicht als expert in jouw vakgebied. Het verhoogt uw professionele geloofwaardigheid in de ogen van recruiters.
Portfolio Websitesjablonen HTML CSS JS: 5 noodzakelijke elementen
- Lay-out van één pagina: Het is erg handig om alle informatie die u nodig hebt op één pagina te hebben, of nog beter, op een zichtbaar deel van het scherm. Dit elimineert de noodzaak om door pagina's te bladeren of te bladeren. Het stelt de werkgever ook in staat om zich snel vertrouwd te maken met de biografie en ervaring van de sollicitant.
- Responsieve structuur: de lay-out van een succesvolle website moet zich aanpassen aan elk apparaatscherm of browservenster. Je weet tenslotte niet welk apparaat de rekruteringsmanager zal gebruiken om je cv te bekijken.
- Integratie van sociale-mediaplatforms: als u sociale netwerken heeft, kunt u hun widgets voor uw site gebruiken. Dit zal je helpen meer abonnees te krijgen en je Facebook- en Instagram-accounts met succes te promoten. U kunt een widget voor sociale media plaatsen in het gedeelte 'Over', op de contactpagina of in de voettekst.
- Testimonials: dit is een belangrijke commerciële factor die niet alleen van invloed is op hoe uw site scoort op Google, maar ook op hoe uw bezoekers over u in het algemeen denken. Een positieve houding ten opzichte van jou zal het vertrouwen van potentiële klanten vergroten en hen daardoor motiveren om van de diensten gebruik te maken (huur).
Hoe moet u de juiste HTML CSS-portfoliosjabloon voor uw site kiezen?
Het is een moeilijke beslissing om een HTML CSS-sjabloon voor een portfolio te kiezen. Het kan met name moeilijk zijn om erachter te komen welke van de beschikbare functies het beste voor u werken. Hier zijn enkele suggesties die u kunnen helpen een beslissing te nemen.
- Laat u leiden door uw budget. De kosten van een thema variëren aanzienlijk, afhankelijk van de functies. Het varieert van $ 10 tot $ 200. Er zijn bepaalde functies, zoals PHP Laravel-gebaseerd, die de kosten zullen verhogen.
- Een duidelijke visie hebben op de esthetiek van uw site is essentieel. Als u bijvoorbeeld een creatief, minimalistisch ontwerp wilt, hebben HTML-sjablonen voor portfoliowebsites zoals Astera , Disfolio en Foly wellicht de voorkeur. Als u echter van plan bent om één thema voor meerdere projecten te gebruiken, passen multifunctionele thema's zoals Portfo en Techno misschien beter bij uw behoeften.
- Over meerdere projecten gesproken. Zorg ervoor dat u de juiste licentie kiest. Er zijn twee opties: persoonlijk en commercieel. Met de eerste kun je één thema gebruiken voor één non-profitproject, terwijl je met de laatste maximaal vijf verschillende sites kunt maken en deze kunt doorverkopen.
- Om een consistente visuele ervaring op alle apparaten te garanderen, moet je thema responsief zijn. Bovendien helpt mobiele gereedheid webpagina's om te stijgen in de ranglijst van zoekmachines. Voordat u zich ertoe verbindt de sjabloon te downloaden, moet u er daarom voor zorgen dat deze goed werkt op verschillende mobiele apparaten door de demo te testen.
- Ga voor iets dat alleen de nodige aanpassingsmogelijkheden heeft, bijvoorbeeld een ankermenu of een back-to-top-knop. Hierdoor betaal je alleen extra voor functionaliteit die later gebruikt kan worden of die je in de weg kan zitten bij het later updaten van de site.
E-portfolio's maken met eenvoudige HTML CSS-portfoliosjablonen
De beschikbaarheid van kant-en-klare portfoliowebsitesjablonen HTML & CSS heeft het aanzienlijk eenvoudiger gemaakt om vanaf het begin een hoogwaardige e-portfolio te maken. Deze HTML-portfoliowebsitesjablonen zijn een geweldige bron voor iedereen, van ervaren webontwerpers tot beginnende ondernemers die een goede eerste indruk willen maken. Dus laten we vandaag nog beginnen met het maken van uw eigen e-folio!
Denken aan structuur
Om ervoor te zorgen dat het opvalt, heeft het de juiste elementen nodig. Portfoliowebsitesjablonen HTML moet een 'over'-pagina hebben, getuigenissen van klanten, een voortgangsbalk die laat zien hoe ver u bent gekomen in uw carrière, een oproep tot actie zodat bezoekers de volgende stap kunnen zetten, en een blog waar u deel inzichten en verhalen. Als deze aanwezig zijn, kunt u een site maken die klanten of werkgevers aantrekt.
Oké, hier gaan we:
- "Over" pagina. Om je merk te laten opvallen, voeg je een foto en een paar zinnen over jezelf en je ervaring toe. Het belangrijkste is dat u eerlijk bent - als u open en eerlijk bent, zullen anderen het voelen en meer over u willen weten.
- Voortgangsschaal: maak een lijst van uw prestaties vanaf het begin tot nu. Vergemakkelijk de conceptualisering van uw topwerken door uw publiek.
- Projecten: uw kansen om aangenomen te worden nemen toe als u voorbeelden heeft van uw eerdere werk. Afhankelijk van het beroep kunnen projecten worden gepresenteerd met screenshots, links en gedetailleerde beschrijvingen.
- Getuigenissen. Het is belangrijk om aandacht te besteden aan de mening van mensen. Als u tevreden klanten of voormalige werkgevers heeft die voor u instaan, deel dan hun getuigenissen op uw site. Dit helpt het vertrouwen van potentiële klanten te winnen.
- Referenties: Een sectie met aanbevelingen van collega's, klanten of bazen die met de kandidaat hebben gewerkt, is erg aantrekkelijk voor recruiters.
- Blog: Beschrijf je gedachten en gevoelens. Maak inzendingen die uw unieke karakter, sprankelende humor en expertisegebieden laten zien om nieuwe lezers aan te trekken en uw online reputatie te versterken.
- Oproep tot actie: geef de gebruikers van uw site veel contactopties. U kunt bijvoorbeeld een sectie opnemen in het contactformulier dat u heeft gemaakt waar mensen vragen kunnen stellen over wat hen interesseert. Overweeg daarnaast knoppen op te nemen zoals "Vraag een offerte aan" of "Gratis consult" om beter met uw publiek te communiceren.
10 tips en trucs
- Als je veel projecten op een georganiseerde en leesbare manier wilt presenteren, probeer dan een op kaarten gebaseerde structuur.
- Om uw gebruikers te verbazen met uw talenten en ze betrokken te houden, kunt u overwegen uw site te baseren op een niet-standaard navigatiesysteem.
- Het is geen verstandig idee om al je werk online te plaatsen. Niemand heeft de tijd om door je hele carrière te bladeren, dus het is aan te raden om de meest waardevolle stukken te selecteren om te laten zien.
- Verbind uw site met uw verschillende socialemediaprofielen om het delen van inhoud te vergemakkelijken en uw publiek te verbreden.
- Het samenstellen van uw verzameling in chronologische volgorde is een eenvoudige manier om ze te ordenen en ervoor te zorgen dat ze zinvol zijn wanneer ze worden gepresenteerd. Op deze manier houd je de lezer geboeid door je reis gaandeweg te beschrijven.
- Zorg ervoor dat u uw projecten verdeelt in verschillende tabbladen/secties waar gebruikers gemakkelijk doorheen kunnen bladeren.
- Om de laadtijden te verbeteren, moeten video's worden ingesloten in de structuur van een site in plaats van gekoppeld aan andere webbronnen.
- Blijf bij een enkel kleurenschema om uw site er beter uit te laten zien. De voedings- en amusementsindustrie zijn enkele van de beste plaatsen om gedurfde kleurenpaletten te gebruiken.
- Bied aan om horizontaal door de pagina te navigeren in plaats van de meer gebruikelijke verticale benadering. Dit kan gebruikers aanmoedigen om meer tijd te besteden aan het verkennen van uw fascinerende projecten.
- Voel je vrij om jezelf voor te stellen aan je online bezoekers. Veel cv-georiënteerde sites krijgen bonuspunten voor het opnemen van een zelfportret (in wezen gewoon een portretfoto) in de inleiding, omdat vertrouwen op geen enkele andere manier kan worden gesmeed.
E-portfolio-variëteiten
- Professioneel: het meest populaire type. Het wordt gebruikt voor het zoeken naar werk. Het doel is om de professionele prestaties van een persoon te laten zien, zoals een lijst met banen, projectvoorbeelden en vaardigheden.
- Academisch: dit type is ontworpen om het academische record van de student te verzamelen en te verifiëren. Dit omvat documenten die academische prestaties ondersteunen, zoals cv's, transcripties en aanbevelingsbrieven.
- Artistiek: dit type is handig voor het weergeven van illustraties. Het is geschikt voor iedereen die wil pronken met schilderijen, foto's of andere kunstwerken die hun artistieke capaciteiten demonstreren.
Voorbeelden van inspiratie
Waar moet men beginnen? Wat moet je opnemen, en wat niet? Bekijk deze uitstekende demo's om ideeën op te doen voor het kiezen van HTML-sjablonen voor portfoliowebsites.
We hebben verschillende soorten creatief werk opgenomen om u op weg te helpen in de goede richting, zoals grafisch ontwerp, front-end ontwikkeling en copywriting.
Melanie Daveid
Dit is een persoonlijke pagina die het werk van een UX-ontwerper op een unieke en interessante manier laat zien. De belangrijkste kenmerken zijn het parallax-effect en vloeiende animatie. Het door de ontwerper gekozen minimalistische ontwerp legt de nadruk op het tentoongestelde werk en maakt de site gemakkelijk te navigeren. Door dit ontwerp als model te nemen, kunt u uw gebruikerservaring dus verbeteren. Web-/UX-ontwerpers zijn tenslotte de onbetwiste experts in het veld, dus het is niet meer dan logisch om hun praktijken over te nemen.
Lotta Nieminen
Dit voorbeeld geeft veel aandacht aan het totaalbeeld en zorgt ervoor dat het werk van de illustrator goed bij elkaar past. Dit geeft de site niet alleen meer geloofwaardigheid, maar laat ook zien hoe bekwaam en betrouwbaar de artiest of ontwerper is. De startpagina toont de hele illustratorcollectie en heeft links naar meer gedetailleerde pagina's voor elk uitgelicht project.
David Milaan
Alleen de meest kritische links (thuis, over en contact) staan in de koptekst, die zo gekleurd is dat de aandacht wordt gevestigd op de heldere afbeeldingen. De kunstgalerie domineert het webdesign en de afbeeldingen nemen het hele scherm in beslag. Een van de sterkste punten is dat het slechts het absolute minimum aan informatie biedt dat de lezer nodig heeft om het concept te begrijpen.
Begin met het bouwen van uw e-portfolio met deze premium HTML-sjablonen voor portfolio's
Dus wat hebben we? Met deze HTML-portfoliowebsitesjablonen kunt u snel een opvallende, professioneel ogende e-folio maken die uw meesterwerken laat zien en u helpt op te vallen. Of het nu voor een sollicitatie is of gewoon om te pronken met uw vaardigheden, deze HTML5-thema's zorgen ervoor dat uw persoonlijke pagina opvalt.
Een schoon en modern webdesign is goed voor freelancers en werkzoekenden die een professioneel ogend cv willen zonder overboord te gaan. De focus ligt op je werk en de inhoud ervan, niet op hoe het eruit ziet.
Een wervingswaardig e-portfolio maken: video
Portfolio Websitesjablonen HTML: veelgestelde vragen
Waarom zou u HTML-sjablonen voor portfoliowebsites gebruiken?
Het zijn vooral kant-en-klare webdesigns die als basis voor e-portfolio's kunnen dienen. Gemaakt door experts, vergroten ze uw zichtbaarheid en besparen ze tijd en moeite doordat alle noodzakelijke elementen al aanwezig zijn. Ten slotte helpen thema's u geld te besparen omdat u niet vanaf nul hoeft te beginnen.
Waarom is het van cruciaal belang dat HTML-sjablonen voor portfoliowebsites SEO-vriendelijk zijn?
Dit zal je helpen hoger te scoren in zoekmachines. HTML-portfoliowebsitesjablonen hebben met name schone, georganiseerde en semantische code. Door de juiste titeltags, metabeschrijvingen en alt-attributen te gebruiken, samen met de juiste interne links, kunt u hoger in de resultaten van zoekmachines verschijnen.
Wat zijn de beste plaatsen om HTML-sjablonen voor portfoliowebsites online te vinden?
Op de Templateog体育首页-marktplaats vindt u honderden sjablonen voor portfoliowebsites die u kunt aanpassen aan uw zakelijke of persoonlijke behoeften. Het biedt ook een overvloed aan maatwerkservices tegen een extra vergoeding. Een andere plek om te bezoeken is og体育首页ONE, een op lidmaatschap gebaseerd platform waar je via een abonnement gratis digitale items kunt krijgen.
Hoe kan ik mijn eigen HTML-websitesjablonen voor portfolio's verkopen?
Het is zo eenvoudig als taart. Templateog体育首页 biedt zijn auteurs een plek om hun HTML-thema's, plug-ins, presentaties en andere middelen te verkopen. U hoeft zich alleen maar aan te melden als auteur en vervolgens uw product te uploaden.
