 +免费安装
+免费安装
 +免费安装
+免费安装
满足Monstroid2 -升级和肯定是最好的多用途WordPress主题的任何目标! 你梦寐以求的一切都汇聚在这20多张华丽的皮肤里.
Sales:
14,206
Updated
$69

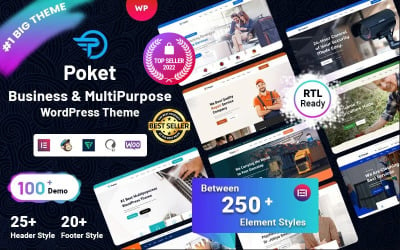
口袋-商业和多用途响应WordPress主题 by WPEXPERT
口袋是最好的Wordpress主题. 有许多演示和内页. 主题有很多特点.
Sales:
712
Updated
$35
 SALE
SALE
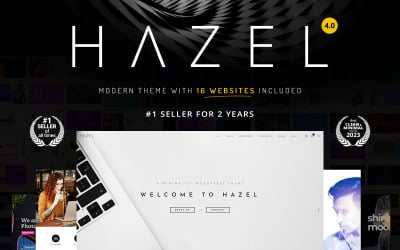
Hazel -干净的极简主义多用途WordPress主题 by treethemes
最小,干净和现代的WordPress主题,有16个网站,只需单击导入即可. 免费支持和更新.
Sales:
2,992
Updated
$98
$74

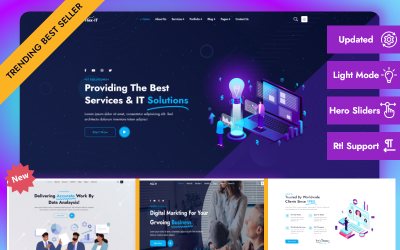
Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes
Flex-IT是一个现代和响应HTML 5多用途Bootstrap 5模板,可以为初创数字机构提供服务, SEO agencies, web development, 以及在线营销服务.
Sales:
250
Updated
$39

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ
一个多用途的高级HTML5网站模板提供了成功创建网站所必需的一切. 如今,任何公司都必须有一个精心设计的网站.
Sales:
1,826
Updated
$39

元素博客杂志和新闻Wordpress主题 by WebteStudio
完美的杂志和新闻网站,有超过18个演示与元素和许多高级功能
Sales:
290
Updated
$69

重力-多用途的HTML模板 by GWorld
重力的1000+易于使用和可定制的UI元素使其成为市场上最可定制的主题. 像乐高积木一样搭建网站. 每个元素都可以针对任何类型的项目进行修改.
Sales:
140
Updated
$43

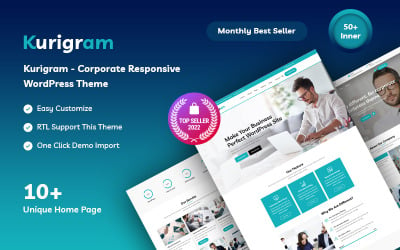
公司业务响应WordPress主题 by WPEXPERT
Kurigram是一个多用途的单页企业WordPress主题. 这个主题是完美的所有企业,市场营销,企业和创意组合网站.
Sales:
471
Updated
$42

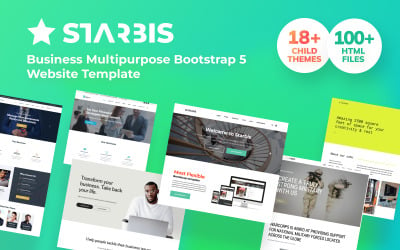
Starbis -商业多用途引导5网站模板 by ZEMEZ
商业网站模板服务可以帮助你吸引更多的潜在客户. 它通常用于各种商业目的.
Sales:
813
Updated
$39

工匠-多用途现代引导5网站模板 by ZEMEZ
Crafter是一个迷你的HTML模板,其中包括8个主题,充满了预先开发的页面, UI blocks, 设计选项等等.
Sales:
31
$39

勇敢的主题-多用途的HTML网站模板 by ZEMEZ
获取此多用途HTML网站模板,为您的业务快速有效地建立一个强大且响应迅速的在线存在.
Sales:
373
Updated
$39

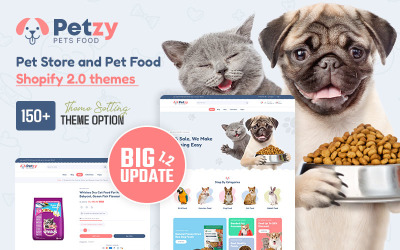
宠物商店和宠物食品商店.0 Themes by Logicgo
“小宠物食品”主题2.Shopify是宠物商店,宠物食品商店,宠物,宠物商店的经典和令人敬畏的主题.这是一个完全响应和独特的设计电子商务解决方案.
Sales:
33
Updated
$34

农场-有机农场HTML5网站模板 by ZEMEZ
获得这个有机农场HTML5网站模板,创建响应和现代网站,轻松宣传和销售有机产品在线.
Sales:
173
Updated
$39
 +免费安装
+免费安装
Epa绿色-环境响应WordPress主题 by ZEMEZ
Epa Green是一个响应式WordPress模板,用于设计任何类型的网站:在线商店, a corporate site, a portfolio, a landing page, 或者是个人网站.
Sales:
788
Updated
$49
 +免费安装
+免费安装
功能-明亮和愉快的日托网站设计主题WordPress主题 by ZEMEZ
让你的孩子的童年美好的一个全新的日托网站设计主题由WordPress提供支持.
Sales:
117
Updated
$49

DreamSoft -软件开发公司多页网站模板 by ZEMEZ
获得此响应软件开发机构网站模板,以在线推广您的应用程序和服务,并吸引更多潜在的合作伙伴和客户.
Sales:
362
Updated
$39

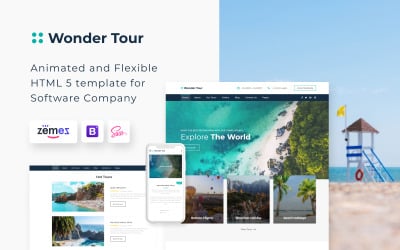
奇迹旅游-简单的旅行社网站模板 by ZEMEZ
Clean & 简单的旅行社网站模板一个简单的旅行社网站模板为您提供了一套工具来建立一个值得信赖的网站. 和其他旅行社一样...
Sales:
186
$39
 +免费安装
+免费安装
Profimed -医疗网站WordPress主题 by ZEMEZ
这个医疗网站WordPress主题将帮助您创建一个功能齐全的医疗保健服务网站.
Sales:
190
Updated
$77

Flex -通用的多用途创意HTML网站模板 by ZEMEZ
可靠的通用网站模板通用网站模板是一个出色的解决方案,是多用途和可靠的. 有一个多用途的HTML模板总是一个好主意...
Sales:
49
$39
 +免费安装
+免费安装
卡车-运输 & 物流响应WordPress主题 by ZEMEZ
如果你正在寻找一个WordPress主题,是非常适合的卡车和物流, meet Truckee. 这个模板提供持续的支持,SEO友好和创造性的设计.
Sales:
1,066
Updated
$77
 +免费安装
+免费安装
Imperion -多用途企业WordPress主题 by ZEMEZ
整洁时尚的Imperion多用途商业WordPress主题是各种公司或不同企业的绝佳选择. 这个主题适用于提供各种业务服务.
Sales:
1,180
Updated
$69
 今日产品
今日产品
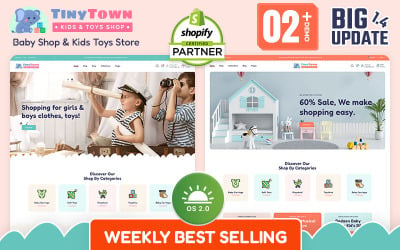
小镇-婴儿商店和儿童玩具商店.0 Themes by Logicgo
Shopify 2.0主题:主题是使用Shopify 2构建的.框架,它可能提供增强的性能、功能和自定义选项.
Sales:
31
Updated
$34
$24

ALLSTAR -运动多用途引导5网站模板 by ZEMEZ
获得全明星体育多页网站模板,为您的运动队或有关足球的在线杂志建立强大的在线资源, rugby, baseball etc.
Sales:
328
Updated
$39

Themex -响应多用途WordPress主题 by themex
Themex是一个干净,灵活,强大的多用途WordPress主题. 它提供了许多不同的可能性和独特的布局, 这将帮助您轻松创建一个美丽的
Sales:
303
Updated
$47

S-Bet -在线投注多页HTML网站模板 by ZEMEZ
体育博彩HTML模板是一个有效的,但负担得起的解决方案,建立一个博彩网站. 在它的帮助下,你可以用一个功能齐全的网站开始你的业务.
Sales:
243
Updated
$39
 SALE
SALE
叮当假日-圣诞礼物 & 新年派对用品购物主题 by Hasnain_Developer
您可以创建一个视觉上令人惊叹和节日在线商店与Jingle假日圣诞礼物 & 新年派对用品Shopify主题.
Sales:
1
$64
$45

危险-赌场 & 赌博引导HTML5网站模板 by ZEMEZ
危险介绍-赌场 & 赌博引导HTML5网站模板-创建一个视觉上令人惊叹和功能强大的在线赌场或赌博网站的最终解决方案.
Sales:
2
$29

单元-多用途现代引导5网站模板 by ZEMEZ
可靠的多功能HTML5网站模板多功能HTML5网站模板是一个强大的解决方案,可以给你建立一个强大的网站所需要的一切. Nowadays, many...
Sales:
18
$39

风格-服装响应清洁设计Shopify主题 by ZEMEZ
关于这个设计师服装Shopify网页设计最引人注目的事情是布局. 该主题旨在帮助您设置信息丰富的资源
Sales:
67
Updated
$69

Lintense -一体化登陆页面模板 by ZEMEZ
发现lintensall -in-one登陆页面模板,以一个的价格获得33个设计! Templateog体育首页独家.
Sales:
172
$21

梦想的勤杂工电工 & 管道修复WordPress主题 by DreamIT
Handyman多功能WordPress主题, 管道WordPress主题, 电子WP主题, 维修服务网站主题.
Sales:
56
Updated
$59
 +免费安装
+免费安装
易捷航空-多主页WordPress主题 by ZEMEZ
经济关系的巨大变化为市场参与者制定了新的游戏规则, 谁被迫求助于个人顾问或咨询公司的参与
Sales:
848
Updated
$49

视觉-响应多用途网站模板 by ZEMEZ
响应式多用途网站模板一个响应式多用途网站模板可以增加你网站的广告潜力. 如今,当你开发一个网站时,你必须做到...
Sales:
3
$39

电子商店-电子数字商店.响应式主题 by codezeel
电子商店电子数字商店是现代的, 用户友好和响应Shopify主题非常适合您的产品,如电子产品, Digital, Gadgets, Mobile, Cameras, Computers etc
Sales:
58
Updated
$69
 +免费安装
+免费安装
全球-商业元素WordPress主题 by ZEMEZ
满足一个全新的全球商业元素WordPress主题, 哪些将有助于以专业的方式代表您的商业咨询服务!
Sales:
488
Updated
$77

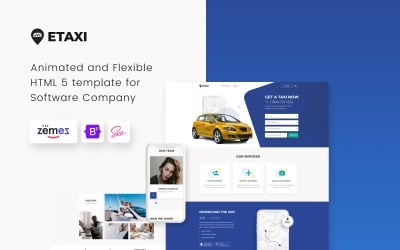
ettaxi -出租车公司响应网站模板 by ZEMEZ
获得更多的销售和潜在客户与此出租车公司响应网站模板. 它将帮助你在几分钟内轻松建立一个有吸引力的网站.
Sales:
98
Updated
$39
5最佳视差网站模板2023
| Template Name | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 2,992 | $74 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,206 | $69 |
| 口袋-商业和多用途响应WordPress主题 | 712 | $35 |
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 250 | $39 |
| 重力-多用途的HTML模板 | 140 | $43 |
视差网站模板功能
- 预先制作的HTML5页面-使用你最喜欢的一个;
- 可视化构建器兼容性-自定义模板而无需修改代码;
- 响应式设计——网站将在不同屏幕尺寸的设备上正常工作;
- 社交动态-在社交网络中推广您的项目并增加访客数量;
- 博客布局——添加有趣的文章;
- 粘贴到顶部菜单-它将始终保持在屏幕上. 非常适合导航或有用的功能;
- 视频背景-使您的网站动态;
- 搜索表格-帮助访客找到所需的资料;
- 多个元素——添加分段、分隔符、按钮等.;
- 谷歌地图,有效的HTML5和CSS3代码,邮件表单,滑动器,等等.
视差网站模板功能的问题和答案
什么是视差效果网站模板?
这样的主题带有视差效果模块. 当较远的元素比较近的元素移动得慢时,它有助于实现3D效果. 所包含的组件是通用的,易于使用. 它经过优化以避免任何性能问题.
如何创建视差动画网站模板的3D效果?
我们的产品带有所需的元素,因此您不需要编写任何代码. 如果您在使用它们时遇到任何困难-请阅读文档文件或og体育的支持团队. 你可以使用元素的深度效果. 设计人员应该进入小部件的自定义定位设置,并将位置设置为固定. 调整偏移值以获得所需的外观.
我们有很多视频可以帮助你:
是否容易自定义视差效果网站模板?
我们的设计是兼容的视觉页面建设者. 拖动所需的元素,并在需要的地方放置它. 通过小部件选项选项卡,任何人都可以微调它的设置. 如果你需要帮助,请考虑一下 聘请网页设计师.
你的视差网站模板seo友好吗?
我们的模板是完全seo友好 . 好的SEO可以让你的项目更容易被搜索引擎找到. 它增加了访问者和潜在客户的数量.

