Szablon reakcji panelu administratora Cannadash Cannabis Weed
[ Ekskluzywny produkt ]
og体育首页ONE - Ściąganie bez limitów za 13.25$/mies
Cannadash Cannabis Weed Management Panel administratora React Szablon
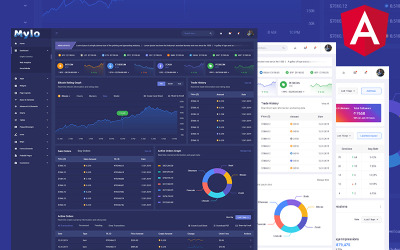
Cannadash to szablon CRM Cannabis Admin Dashboard React, który został stworzony, aby pomóc witrynom e-commerce zajmującym się konopiami indyjskimi i medyczną marihuaną mieć widok z lotu ptaka na sprzedaż i przechowywanie produktów. Pakiet obejmuje ponad 60 zweryfikowanych stron React, które mogą pomóc w dostosowaniu wyglądu i działania pulpitu administratora.
Cannadash to czysty, unikalny i gotowy do użycia projekt CRM, który pozwala mierzyć zwrot z inwestycji w reklamę i sprzedaż, a także śledzić pracowników, przesyłki oraz aktywność i aplikacje w serwisach społecznościowych. Z ponad 1000+ elementów i komponentów, nawet niebo nie jest granicą z Cannadash. Dzięki przyjaznym dla użytkownika funkcjom opracowanym, aby umożliwić administratorom łatwe osiągnięcie projektu, którego szukają, bez wcześniejszego doświadczenia i wszystko znajduje się w łatwym do znalezienia menu.
Cannadash Cannabis Weed Management Pulpit administratora React Template Pages Info
- Strona główna (/src/components/pages/Home)
- Analityka internetowa (/src/components/pages/dashboard/Webanalytics)
- Media społecznościowe (/src/components/pages/dashboard/media społecznościowe)
- Zarządzanie projektami (/src/components/pages/dashboard/Projectmanagement)
- Zarządzanie klientem (/src/components/pages/dashboard/Clientmanagement)
- Stan zamówienia (/src/components/pages/order/Orderstatus)
- Lista produktów (/src/components/pages/product/Lista produktów)
- Siatka produktów (/src/components/pages/product/Productgrid)
- Szczegóły produktu (/src/components/pages/product/Productdetail)
- Anuluj produkt (/src/components/pages/product/Cancelproduct)
- Zwróć produkt (/src/components/pages/product/Returnproduct)
- Lista klientów (/src/components/pages/customer/Customer)
- Recenzje klientów (/src/components/pages/customer/Reviews)
- Faktura (/src/components/pages/invoice/Faktura)
- Lista faktur (/src/components/pages/invoice/Invoicelist)
- Dodaj produkt (/src/components/pages/Addproduct)
- Cennik (/src/components/pages/Pricing)
- Wysyłka (/src/components/pages/Wysyłka)
- Widżety (/src/components/pages/Widgets)
- Akordeony (/src/components/pages/ui-basic/Accordions)
- Alerty (/src/components/pages/ui-basic/Alerts)
- Przyciski (/src/components/pages/ui-basic/Buttons)
- Breadcrumbs (/src/components/pages/ui-basic/Breadcrumbs)
- Odznaki (/src/components/pages/ui-basic/Odznaki)
- Karty (/src/components/pages/ui-basic/Cards)
- Pasek postępu (/src/components/pages/ui-basic/Progressbar)
- Preloadery (/src/components/pages/ui-basic/Preloaders)
- Paginacja (/src/components/pages/ui-basic/Paginacja)
- Karty (/src/components/pages/ui-basic/Tabs)
- Typografia (/src/components/pages/ui-basic/Typography)
- Draggables (/src/components/pages/ui-advanced/Draggables)
- Suwaki (/src/components/pages/ui-advanced/Sliders)
- Moduły (/src/components/pages/ui-advanced/Modals)
- Ocena (/src/components/pages/ui-advanced/Rating)
- Wycieczka (/src/components/pages/ui-advanced/Wycieczka)
- CropperJS (/src/components/pages/ui-advanced/Cropper)
- Suwak zakresu (/src/components/pages/ui-advanced/Rangeslider)
- Animacja (/src/components/pages/Animation)
- Elementy formularza (/src/components/pages/form/Formelements)
- Układ formularza (/src/components/pages/form/Formlayout)
- Walidacja formularza (/src/components/pages/form/Formvalidation)
- Kreator formularzy (/src/components/pages/form/Formwizard)
- ChartJS (/src/components/pages/charts/Chartjs)
- Wykresy Google (/src/components/pages/charts/Googlecharts)
- Podstawowe tabele (/src/components/pages/tables/Basictables)
- Tabele danych (/src/components/pages/tables/Datatables)
- Słodkie alerty (/src/components/pages/popups/Sweetalerts)
- Toast (/src/components/pages/popups/Toast)
- Ikona Fontawesome (/src/components/pages/icons/Fontawesome)
- Flaticony (/src/components/pages/icons/Flaticons)
- Ikona materializacji (/src/components/pages/icons/Materializuj)
- Mapy Google (/src/components/pages/maps/Googlemaps)
- Mapy wektorowe (/src/components/pages/maps/Vectormaps)
- Logowanie domyślne (/src/components/pages/prebuilt-pages/Defaultlogin)
- Logowanie modalne (/src/components/pages/prebuilt-pages/Modallogin)
- Rejestr domyślny (/src/components/pages/prebuilt-pages/Defaultregister)
- Rejestr modalny (/src/components/pages/prebuilt-pages/Modalregister)
- Ekran blokady (/src/components/pages/prebuilt-pages/Lockscreen)
- Wkrótce (/src/components/pages/prebuilt-pages/Comingsoon)
- Błąd (/src/components/pages/prebuilt-pages/Błąd)
- Często zadawane pytania (/src/components/pages/gotowe-strony/FAQ)
- Portfolio (/src/components/pages/prebuilt-pages/Portfolio)
- Profil użytkownika (/src/components/pages/prebuilt-pages/Userprofile)
- Faktura (/src/components/pages/prebuilt-pages/Pageinvoice)
- Czat (/src/components/pages/apps/Chat)
- E-mail (/src/components/pages/apps/E-mail)
- Lista rzeczy do zrobienia (/src/components/pages/apps/Todolist)
Panel administratora Cannadash Cannabis Weed Management React Template Funkcje szablonu:
- Zbudowany na React 18.1
- Atrakcyjna strona główna
- Responsywność na każdym urządzeniu
- Siatkówka gotowa
- Kreatywny i piękny układ
- Szybki, lekki i mocny
- Płynne efekty przejścia
- Czyste i profesjonalne kodowanie
- Kreatywny i nowoczesny design
- Bootstrap (v4.5.3)
- Prosty routing po stronie klienta (oparty na stronie)
- Użyto czcionki i ikony Google
- Zintegrowany z IcoFont i FlatIcon
- Łatwo konfigurowalny
- Dobrze skomentowany kod
- Szczegółowa dokumentacja
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu