Modèle de réaction du tableau de bord d'administration Cannadash Cannabis Weed
[ Produits exclusifs ]
og体育首页ONE - Aucune limite pour $13.25/mois
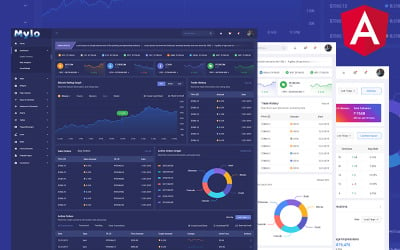
Cannadash Cannabis Weed Management Admin Dashboard Modèle de réaction
Cannadash est un modèle CRM Cannabis Admin Dashboard React conçu pour aider les sites Web de commerce électronique de cannabis et de marijuana médicale à avoir une vue d'ensemble sur leurs ventes et leur stockage de produits. Le forfait comprend plus de 60 pages React validées qui peuvent vous aider à personnaliser l'apparence de votre tableau de bord d'administration.
Cannadash est une conception CRM propre, unique et prête à l'emploi qui vous permet de mesurer le retour sur investissement de votre publicité et de vos ventes, ainsi que de suivre l'activité et les applications de vos employés, de vos expéditions et de vos sites de réseaux sociaux. Avec plus de 1000 éléments et composants, même le ciel n'est pas la limite avec Cannadash. Avec des fonctionnalités conviviales développées pour permettre aux administrateurs de réaliser facilement la conception qu'ils recherchent, sans aucune expérience préalable requise et le tout situé dans un menu facile à trouver.
Cannadash Cannabis Weed Management Admin Dashboard React Template Pages Info
- Page d'accueil (/src/composants/pages/Accueil)
- Web analytique (/src/components/pages/dashboard/Webanalytics)
- Médias sociaux (/src/components/pages/tableau de bord/médias sociaux)
- Gestion de projet (/src/components/pages/dashboard/Projectmanagement)
- Gestion des clients (/src/components/pages/dashboard/Clientmanagement)
- État de la commande (/src/components/pages/order/Orderstatus)
- Liste de produits (/src/components/pages/product/Productlist)
- Grille de produits (/src/components/pages/product/Productgrid)
- Détail du produit (/src/components/pages/product/Productdetail)
- Annuler le produit (/src/components/pages/product/Cancelproduct)
- Produit de retour (/src/components/pages/product/Returnproduct)
- Liste des clients (/src/components/pages/customer/Customer)
- Avis des clients (/src/components/pages/customer/Reviews)
- Facture (/src/components/pages/facture/Facture)
- Liste des factures (/src/components/pages/invoice/Invoicelist)
- Ajouter un produit (/src/components/pages/Addproduct)
- Tarification (/src/components/pages/Pricing)
- Expédition (/src/components/pages/Expédition)
- Widgets (/src/components/pages/Widgets)
- Accordéons (/src/components/pages/ui-basic/Accordions)
- Alertes (/src/components/pages/ui-basic/Alertes)
- Boutons (/src/components/pages/ui-basic/Buttons)
- Fil d'Ariane (/src/components/pages/ui-basic/Breadcrumb)
- Badges (/src/components/pages/ui-basic/Badges)
- Cartes (/src/components/pages/ui-basic/Cartes)
- Barre de progression (/src/components/pages/ui-basic/Progressbar)
- Préchargeurs (/src/components/pages/ui-basic/Preloaders)
- Pagination (/src/components/pages/ui-basic/Pagination)
- Onglets (/src/components/pages/ui-basic/Tabs)
- Typographie (/src/components/pages/ui-basic/Typographie)
- Draggables (/src/components/pages/ui-advanced/Draggables)
- Curseurs (/src/components/pages/ui-advanced/Sliders)
- Modaux (/src/components/pages/ui-advanced/Modals)
- Évaluation (/src/components/pages/ui-advanced/Évaluation)
- Visite (/src/components/pages/ui-advanced/Tour)
- CropperJS (/src/components/pages/ui-advanced/Cropper)
- Curseur de plage (/src/components/pages/ui-advanced/Rangeslider)
- Animation (/src/composants/pages/Animation)
- Eléments de formulaire (/src/components/pages/form/Formelements)
- Mise en page du formulaire (/src/components/pages/form/Formlayout)
- Validation de formulaire (/src/components/pages/form/Formvalidation)
- Assistant de formulaire (/src/components/pages/form/Formwizard)
- ChartJS (/src/components/pages/charts/Chartjs)
- Graphiques Google (/src/components/pages/charts/Googlecharts)
- Tables de base (/src/components/pages/tables/Basictables)
- Tableaux de données (/src/components/pages/tables/Datatables)
- Alertes sucrées (/src/components/pages/popups/Sweetalerts)
- Toast (/src/components/pages/popups/Toast)
- Icône Fontawesome (/src/components/pages/icons/Fontawesome)
- Flaticons (/src/components/pages/icons/Flaticons)
- Matérialiser l'icône (/src/components/pages/icons/Materialize)
- Google Maps (/src/components/pages/maps/Googlemaps)
- Cartes vectorielles (/src/components/pages/maps/Vectormaps)
- Connexion par défaut (/src/components/pages/prebuilt-pages/Defaultlogin)
- Connexion modale (/src/components/pages/prebuilt-pages/Modallogin)
- Registre par défaut (/src/components/pages/prebuilt-pages/Defaultregister)
- Registre modal (/src/components/pages/prebuilt-pages/Modalregister)
- Écran de verrouillage (/src/components/pages/prebuilt-pages/Lockscreen)
- Bientôt disponible (/src/components/pages/prebuilt-pages/Comingsoon)
- Erreur (/src/components/pages/prebuilt-pages/Erreur)
- FAQ (/src/components/pages/prebuilt-pages/Faq)
- Portefeuille (/src/components/pages/prebuilt-pages/Portfolio)
- Profil utilisateur (/src/components/pages/prebuilt-pages/Userprofile)
- Facture (/src/components/pages/prebuilt-pages/Pageinvoice)
- Chat (/src/components/pages/apps/Chat)
- E-mail (/src/components/pages/apps/Email)
- Liste de tâches (/src/components/pages/apps/Todolist)
Cannadash Cannabis Weed Management Admin Dashboard React Template Caractéristiques du modèle :
- Construit sur React 18.1
- Page d'accueil attrayante
- Réactif sur n'importe quel appareil
- Prêt pour la rétine
- Mise en page créative et belle
- Rapide, léger et puissant
- Effets de transition fluides
- Codage propre et professionnel
- Design créatif et moderne
- Amorçage (v4.5.3)
- Routage simple côté client (basé sur la page)
- Police et icône Google utilisées
- Intégré avec IcoFont et FlatIcon
- Facilement personnalisable
- Code bien commenté
- Documentation détaillée
0 Commentaires sur ce produit
0 Commentaires pour ce produit