


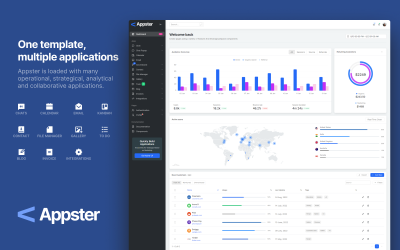
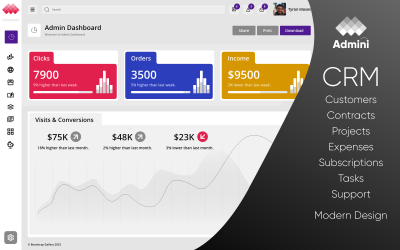
Appster -管理CRM应用模板 par Hencework

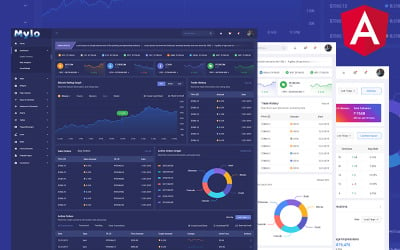
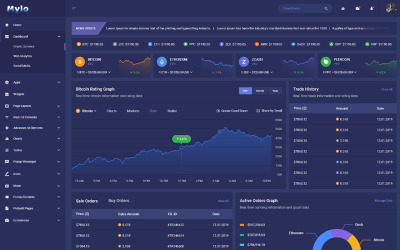
Mylo |多功能管理仪表板角 par Slidesigmathemes

管理引导管理模型 par BootstrapGallery

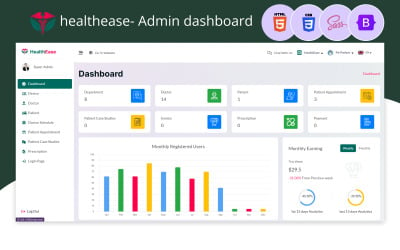
HealthEase -医疗和医院管理仪表板模板 par Softivus

UBOLD -引导管理仪表板模板5 par BootstrapGallery

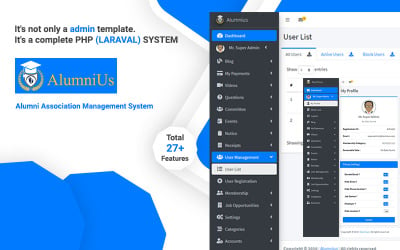
校友- laravel协会管理系统的管理模式 par bitspeck

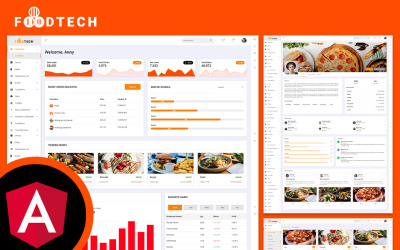
Angular JS管理仪表板的Foodtech餐厅 & Food Delivery par Slidesigmathemes

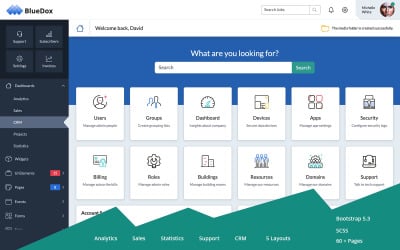
Bluedox -高级管理仪表板引导5 par BootstrapGallery

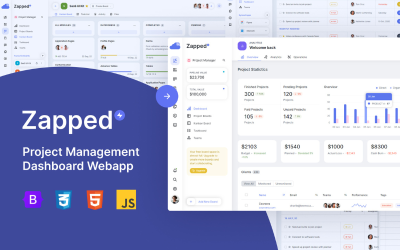
Zapped -项目管理仪表板模板 par Hencework

管理面板管理引导 par BootstrapGallery

Mylo | Bootstrap 4多功能管理模式 par Slidesigmathemes

Cannadash大麻杂草管理仪表板的angular JS模型 par Slidesigmathemes

Cannadash | HTML5管理模式的仪表盘CRM管理系统的供应商,大麻和杂草 par Slidesigmathemes

Admin -引导管理模板5 par BootstrapGallery

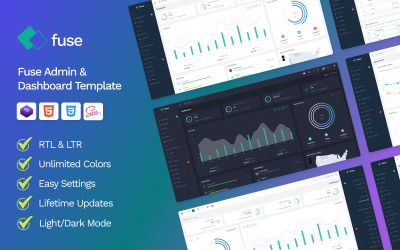
保险丝-管理和仪表板模板 par Bulltheme

管理仪表板反应模型Cannadash大麻杂草 par Slidesigmathemes

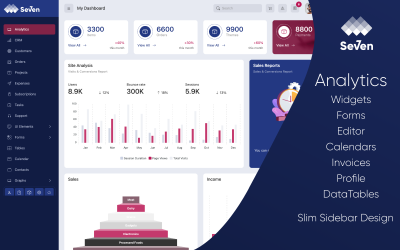
七天-引导管理模板 par BootstrapGallery
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
NettaAdSoka -引导主题管理模板- HTML5 par NettaThemes

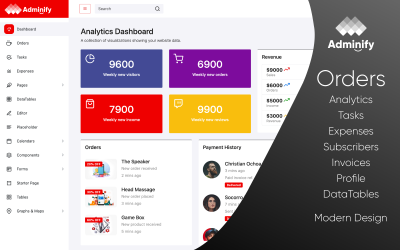
AdminDay -引导管理模板 par BootstrapGallery

Admira -引导管理HTML模板 par CODEBLOWING

AdminLite -引导管理模板 par BootstrapGallery

PosShop - Laravel商店和库存管理系统的管理模型 par bitspeck

亚历山大皮尔斯-硬件管理模板管理引导5 par Tiqes

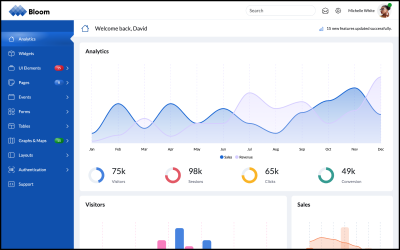
Bloom -引导管理面板 par BootstrapGallery

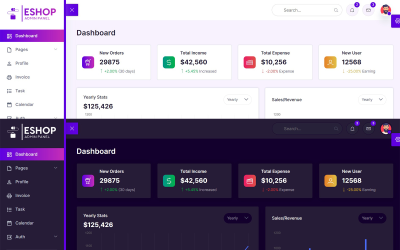
在线商店|管理面板,引导电子商务模式5 par MSK

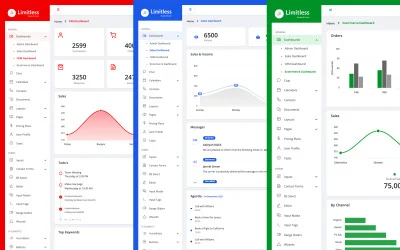
限制较少-引导管理仪表板模板5 par BootstrapGallery

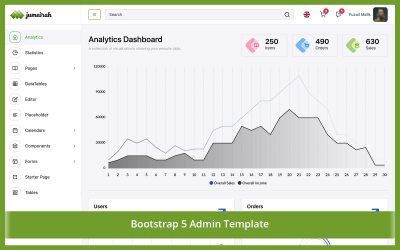
朱美拉-引导管理仪表板模板5 par BootstrapGallery

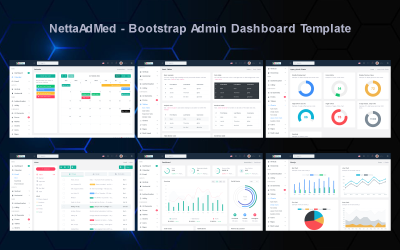
NettaAdMed -引导管理模板-仪表板模板 par NettaThemes

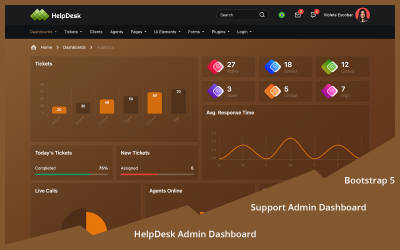
帮助台-引导管理模板5 par BootstrapGallery

Tovvl -响应式仪表板管理模板Bootstrap 4 par UICod

管理模型梯度可引导5 par CodedThemes

餐馆| Foodtech管理模式操作 par Slidesigmathemes

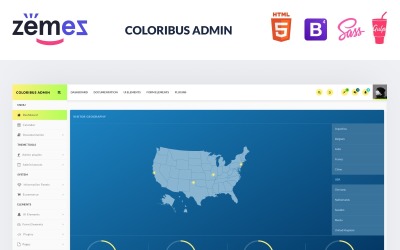
Coloribus Admin -自己的多功能仪表板管理模板 par RockThemes

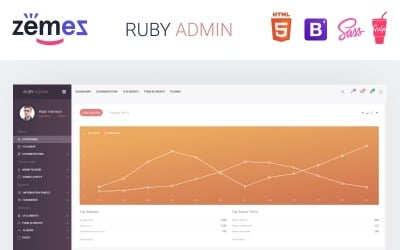
Ruby Admin -通用的现代仪表板管理模板 par RockThemes

Bluefire par RockThemes
最佳引导管理模板
当您想要创建一个精致的后端时,预定义的Bootstrap管理模板可以节省大量时间, 但是你不想从头开始学习Web开发. 多亏了它们预定义的组件, 您可以快速创建一个管理面板,看起来很棒,并准备在任何时间运行. De plus, 其中许多是非常多功能的,有许多用途, comme SaaS, CRM, ERP et HRM.
Par conséquent, 如果您需要一个简单和快速的方法来启动响应式仪表板, 这一套就是你需要的.
什么是引导管理模型,为什么需要它 ?
关于“幕后”工作,可以建立或破坏一个网站, 有一个你觉得舒服的仪表板主题是非常必要的. 这一类别包括以下任务:
- 处理来自前端的请求;
- 访问数据库和服务器;
- 配置文件设置管理;
- 监控交通;
- 监测统计数字;
- fournir des API ;
- 软件安装和配置;
- 设置安全参数等。.
Par exemple, 你的网站可以让访问者登录, 编辑他们的资料和购买物品, 一切都在他们自己舒适的设备里. 这些操作发生在Web应用程序的前端或客户端. 存储和处理所有这些信息, 后端必须到位, 理想情况下可以使用.
一些Bootstrap管理模板几乎可以获得 免费订阅 . 然而,付费主题还有更多可以提供的. 他们给你强大的,先进的功能,可以改变你的工作方式.
仪表板使数据管理更容易, 趋势分析和监控产品或网站的统计数据. 没有他们,就不可能经营一家成功的公司. 他们还通过添加各种功能来改进和更新网站, 内容和其他元素. 有很多这样的例子 用户界面元素 utiles :
- widget,
- Icônes,
- formes,
- les tables,
- graphiques,
- applications.
您可以轻松地将它们添加到您的Web项目中,而无需从头创建界面. 就好像一顿饭的所有食材都已经准备好了, 所以你可以把它们放在一起,很快就可以在桌子上吃晚餐了.
那Bootstrap呢 ? 它是什么,它是如何工作的?
Bootstrap是最流行的框架之一,用于创建优雅且易于理解的后端接口. 框架的网格概念允许用户设计一个响应式Web应用程序,在各种设备上运行良好. 由于它的灵活性,它可以很容易地调整以满足个人需求.
这个框架最棒的一点是它包含了大量的社区资源和文档. En particulier, 文档易于理解,并提供了每个组件使用的详细解释和示例. La communauté, à son tour, 积极和支持, 有许多插件和第三方主题可供下载.
如果控制台制作精良且易于操作, 管理应用程序要容易得多. 关于Bootstrap驱动的主题最有趣的事情之一, cependant, 它看起来很漂亮,在任何移动设备上都能完美运行吗. De plus, Bootstrap组件的实现确保了透明的用户体验,具有直观的导航和易于阅读的内容.
谁受益于引导仪表板模板
Bootstrap管理模板是设计人员的有效工具, 管理员和开发人员. 随着SaaS业务的兴起,仪表板变得越来越受欢迎. 它们非常适合快速、轻松地创建企业资源规划系统, 客户关系管理或人力资源管理.
Bootstrap管理模板是在不超出预算的情况下简化管理任务的最佳方法. 它们正迅速成为市场上最受欢迎的解决方案之一.
选择仪表板模板而不是自定义设计的5个理由
这些预先设计好的仪表板有很多有趣的地方,你不能错过. 至少有五个不同的场景,这些预定义的仪表板从人群中脱颖而出, 很容易理解它们为什么变得流行. 例如,这些Bootstrap高级管理模板是:
- 对开发者友好;
- gain de temps;
- économique;
- adapté aux mobiles ;
- 高度可定制的.
1. Convivialité
这些主题的一个共同优势是,它们已经有了自己的布局,不需要太多的修改. De plus, 预定义的仪表板允许用户轻松地找到他们想要的东西,并找到正确的方向.
2. Gain de temps
大多数Bootstrap管理模板不需要任何重大更改,并且有一个干净的接口, esthétique, 简单,易于使用. 明确强调简单性, 为开发者和企业主节省时间.
3. Rentabilité
与定制的解决方案相比, 随时可用的仪表板可以节省高达20 - 30%的成本. En outre, 对于不需要复杂或高度专业化主机的公司来说,这是一个非常便宜的选择.
4. Réactivité totale
随着应用程序数量的增加, 公司需要在任何设备和平台上运行的后端. Bootstrap管理模型具有移动就绪的结构和跨平台代码, 这样客户就可以选择是否允许移动接入.
5. 高度个性化
模型为组织提供了看似无穷无尽的改变事物的方法. 这些范围从基本的选择,如配色方案, 图像和布局样式到更高级的选项,如自定义CSS. 这意味着公司可以很容易地制定出完全符合他们需求和目标的战略.
使用基于Bootstrap的预定义仪表板布局的好处
- 一切都准备好了. 您可以忽略所有的“肮脏的工作”与现成的模板. 没有必要聘请设计师,等待他创建和开发您的控制面板. 整个过程包括选择, télécharger, 安装和定制您喜欢的设计.
- 降低成本,节省时间. 如果你想快速启动你的网站而没有太多麻烦,引导管理模板是一个聪明的主意. 这也可以为设计师节省很多钱.
- 选择并不缺乏. 布局选项几乎是无限的. 即使你对你需要的设计类型有一个明确的想法, 你很有可能会得到更好的东西.
Cadres d'amorçage
几个不同的JavaScript框架和库构成了Bootstrap管理模型的基础. 这些是AngularJS, NodeJS和ReactJS. 在过去的几年里, 在开发网站或Web应用程序时,它们的使用激增.
让我们分别来看看每一个.
AngularJS
用于开发动态的单页Web应用程序, 开发人员经常转向Angular, 一个基于JavaScript的前端框架. 它为您提供创建高质量Web应用程序所需的一切, 易于扩展和修改. 它易于实现,并支持基于数据的编程方法.
这个基于JavaScript的应用程序框架包括MVC架构. 它结合了框架和库(如jQuery)的最佳部分, BackboneJS, CARTO, etc. 它使得用JavaScript开发复杂的应用程序非常容易.
angularjs的优势:
- 由于其简单的架构, AngularJS允许你轻松地连接模型视图和组成应用程序的组件.
- AngularJS中内置的依赖注入使得基于Angular的应用程序的测试和开发变得容易.
- 使HTML页面基本, AngularJS依赖JavaScript控制器来处理大量工作.
NodeJSName
内置Chrome V8 JavaScript引擎, Node是一个适用于各种平台的JS执行环境. 它提供了一种使用JavaScript及其异步i / o模型编写服务器端应用程序的方法. Node.js简化了网站的创建,因为你不需要为服务器和客户端学习不同的语言.
NodeJS用于实时传输数据, 创建Web应用程序和后端服务,并创建交互式用户界面.
NodeJS的特点:
- NodeJS简化了编码, 这样开发人员就可以在前端和后端使用它.
- 应用程序开发的事件性质进一步促进了语言可伸缩性的好处.
- NodeJS监控网络并处理Web请求.
ReactJS
ReactJS是一个免费的开源JavaScript库,用于创建接口. 通过模型-视图-控制器(MVC)范式, 该库允许以声明性和高效的方式构建UI.
ReactJS是当今最流行的基于JS的用户界面库之一, 主要是因为它易于使用和工作良好. 它允许开发人员使用一个声明性API创建交互式用户界面,可以很容易地添加新功能. 单页项目, Web应用程序和可下载应用程序只是可以从ReactJS的多功能性中受益的几个例子.
ReactJS的优点:
- 经常修改的部分可以通过ReactJS的虚拟DOM立即更新.
- ReactJS对于开发服务器端和客户端应用程序很有用.
- ReactJS很容易掌握和使用,因为它的组件很容易重用.
选择引导控制面板模板时的最佳实践和建议
确定哪个模型最适合您的项目并不是一个简单的过程. 大量的选择使得选择正确的选择变得困难. 所以,在评估你的选择时,这里有一些成功的最佳实践要记住.
本指南将通过向您展示如何考虑特性和可用性,帮助您为您的项目选择最佳的引导管理模板.
确定你的目标
了解项目需要管理控制台的原因是非常重要的,这样您就可以选择适合您需求的模板. 如果你有空闲时间, 您可以选择一个可定制的主题, 让您和其他用户能够自己进行更改. 如果不可能的话, 许多选项都是预先配置好的,只需要您或项目中的其他人进行微小的调整或添加.
评估可用性
每个管理网站的人都必须能够找到自己的方向,并使用易于理解和设计良好的控制面板. Par exemple, 视觉部分需要仔细检查,以确保网站管理员和内容经理工作迅速和无压力. 拥有一个组织良好的仪表板是确保愉快用户体验的好方法. De plus, 每个选项都必须有一个清晰的名称,这样用户就可以快速找到他们想要的产品,而不必猜测或漫无目的地寻找.
考虑功能
仪表板必须能够做很多有用的事情, 例如数据导出, 一次修改多个记录, etc. 还要确保设计包括必要的在线表单(如联系表单), 一种订阅时事通讯的方法, etc.). 考虑添加下拉菜单, des onglets, des cartes, des calendriers, des graphiques, 水平/垂直条和其他功能.
考虑互动
确保管理控制台提供良好的用户体验, 开发人员添加了诸如飞越状态等元素, 交互式图形, 动画和响应式交互元素使管理控制台栩栩如生. 这些功能将提高使用产品的乐趣. 此外,它还为整个过程增加了一些刺激和乐趣 !
考虑导航
确保您的仪表板以最佳性能运行, 您必须密切注意它的许多部分和组件之间的逻辑结构和流. 这简化了用户在控制台的导航,防止他们被所看到的所有信息所淹没.
10个最畅销的Bootstrap管理模板
从逻辑上讲,你不会想购买未经测试的产品. 这就是为什么我们仔细选择了这些引导管理模板,以便它们提供最流畅的用户体验和最简单的导航. Avec ces conceptions, 您将能够快速创建控制面板,给您的员工留下深刻印象.
MonstreAdmin
这个包是非常有用的人谁有多个网站. 它有五种不同的布局和两种不同的配色方案. 设计适用于许多类型的项目, 从博客到电子商务网站.
Feu bleu
这是多功能的,让你清楚地看到网站的测量和它是如何工作的. 它允许管理员查看您网站上的访客数量和最新事件. 它还包括一个计划未来活动的日历, 做调整或记录某事.
Magille
这个管理面板是建立在Bootstrap框架上的, 为后端程序接口提供统一的外观. 主题包括数千个图标和数百个用户界面组件. 此外,Magilla布局的核心模块化使其灵活和可扩展.
Silex
这是一套用于设计在线用户界面的工具. Grunt, 鲍尔和SCSS给它喂食, 为程序员提供了许多选项,并使布局易于更改. 这是一个高质量的包,包括几个用户界面元素, widgets, tableaux, graphiques, 服务页面和应用程序. 您可以根据您的规格自由调整任何项目.
ECab
如果你拥有出租车或出租车业务, 这个主题正是您有效管理运营所需要的. 它附带了大量已经安装的可重用组件和jQuery插件, 以及各种材料设计组件的例子. 拥有这样的收藏可以为你的网站或应用程序增加一个全新的乐趣和兴奋水平.
管理员红宝石
使用这个预定义的控制面板, 您将能够跟踪您网站的访问者, 监控客户活动并访问应用程序的功能. 用户界面元素将给你的面板一个友好的外观,你将享受许多插件和风格的主题提供给你. 此外,在线商店将受益于Rube Admin的电子商务功能.
Prêt Pro
它基于Bootstrap 4框架,允许应用程序具有响应后端面板. 关于插件的问题, 作者只包含了管理接口正常运行所必需的接口. 这种布局提供了一个优雅的仪表盘,在技术的前沿,而不放弃速度.
Coloribus行政官
Coloribus Admin为您提供表格, 图表和块显示数据的样子,以帮助您理解和管理您的网站. 这包括交通趋势, 用户粘性数据和其他关键指标. 特别是,很容易看到你的客户来自哪里,他们在寻找什么. De plus, 一个主题在广泛的网站上有效地工作, 包括电子商务平台.
Néon
它包括最新版本的HTML, CSS et jQuery, 以及Bootstrap和Laravel框架. 这使得开发人员能够轻松地创建高度动态和响应性的网站. 管理控制台允许您更改所有内容. 它有三个不同的仪表板, 数十个内部页面和许多图标包.
Capacité quantique
如果你的在线项目有很多部分,Quantum Able强大的后端功能是必不可少的, 第三方页面和扩展. 使用W3验证器测试和确认代码. Google Page Speed, Pingdom和GTMetrix都对该设计的优雅和响应性给予了很高的评价.
使用最好的引导管理模板,简化您的工作流程 !
Bootstrap是一个HTML框架, 流行和强大的CSS和JavaScript,用于开发在手机和平板电脑上看起来很棒的项目. 使用正确的引导管理模板, 从头开始创建一个看起来很专业的网站或应用程序是很容易的. 此外,您可以定制它,以满足您的特定需求. 那你还在等什么? 从今天开始,使用正确的后端简化您的工作流程 !
快速概述基于Bootstrap的响应式管理模型
关于引导管理模型的问题和答案
Bootstrap管理模型的优点是什么 ?
这些都是很好的节省时间和劳力的工具,可以快速建立一个网站并使其运行. 它们不仅节省了你的时间, 但它们也可以帮助你毫不费力地创建一个专业的后端. De plus, 管理员可以访问广泛的功能,这将使管理Web项目比以往任何时候都更容易. En particulier, 有一些表格, des cartes, des icônes, des graphiques, des modaux, des onglets, 日历和许多其他预定义的.
免费和付费引导管理模式之间的区别是什么 ?
付费版本的质量更好,并受益于作者的技术支持. La plupart du temps, 市场上的礼物并没有伴随着免费的帮助和丰富的功能集. templatmonster上没有免费的管理面板主题. 相反,它建议 基于订阅的仪表板 具有一套高级功能. 有什么区别? 没有必要为每个产品支付零售价格. 你所要付的只是几美分的订阅费.
Bootstrap管理模型是否适合移动设备 ?
Oui, 它们确实是响应性的,并为所有类型的设备提供卓越的用户体验. 因为界面针对不同的屏幕分辨率和尺寸进行了优化, 请放心,您的仪表板内容将是一流的, 无论你是在台式机还是移动设备上.
我应该多久更新一次仪表盘的设计 ?
这取决于各种因素, 例如数据更改的频率, 跟踪的数据类型和你想要达到的目标. 确定管理控制台外观更新频率的最可靠方法是查看它的当前状态. 这将帮助你看看它是否有助于你实现你的目标. 如果不是这样,也许是时候凉快一下了.
