


多用途密集- #1 HTML引导网站模板 by ZEMEZ

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ

Techvio - IT解决方案 & 商业服务网站模板 by CuteThemes

重力-多用途的HTML模板 by GWorld

Starbis -商业多用途引导5网站模板 by ZEMEZ

工匠-多用途现代引导5网站模板 by ZEMEZ

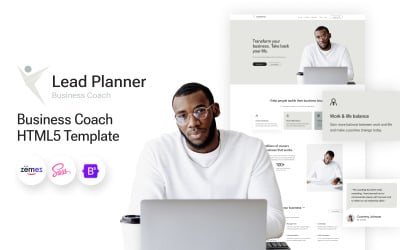
领导规划师-商业教练HTML5网站模板 by ZEMEZ

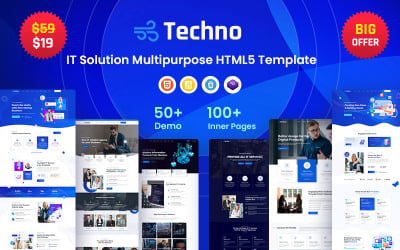
Techno -最佳IT解决方案 & 多用途HTML5模板 by DreamIT

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

农场-有机农场HTML5网站模板 by ZEMEZ

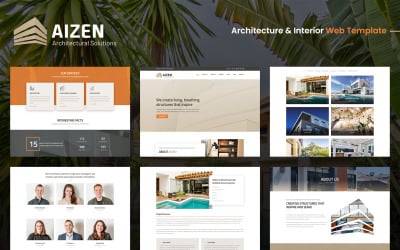
Aizen -建筑和内部响应式网站模板 by brandifystudio
 SALE
SALE
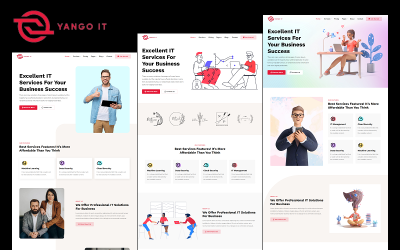
Yango -技术IT解决方案和服务提供商公司HTML和引导网站模板 by MhrTheme

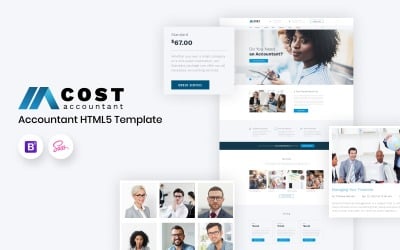
成本会计多页HTML5网站模板 by ZEMEZ

DreamSoft -软件开发公司多页网站模板 by ZEMEZ

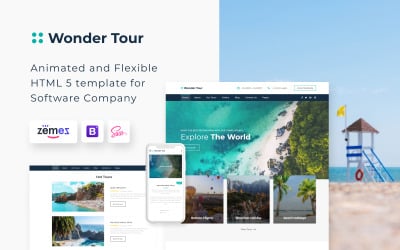
奇迹旅游-简单的旅行社网站模板 by ZEMEZ

Flex -通用的多用途创意HTML网站模板 by ZEMEZ

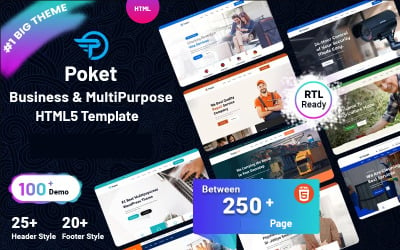
口袋-业务和多用途响应网站模板 by WPEXPERT
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
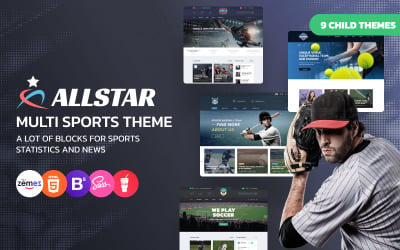
ALLSTAR -运动多用途引导5网站模板 by ZEMEZ

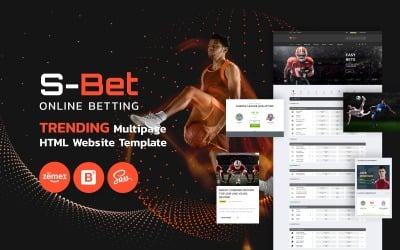
S-Bet -在线投注多页HTML网站模板 by ZEMEZ

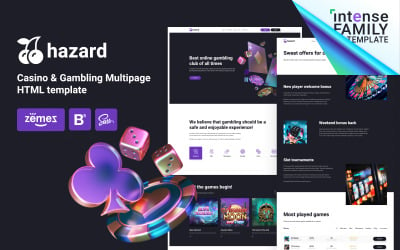
Hazard - Casino & 赌博引导HTML5网站模板 by ZEMEZ

单元-多用途现代引导5网站模板 by ZEMEZ

视觉-响应多用途网站模板 by ZEMEZ

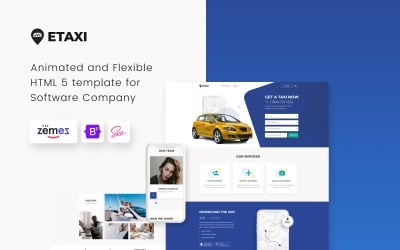
ettaxi -出租车公司响应网站模板 by ZEMEZ

动画HTML5网站模板 by ZEMEZ

科学-多用途HTML5网站模板 by ZEMEZ

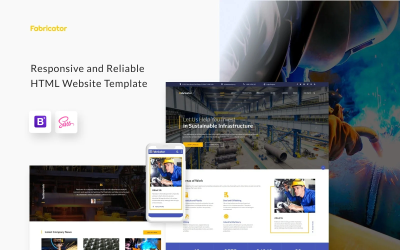
制造商-工业公司HTML5网站模板 by ZEMEZ

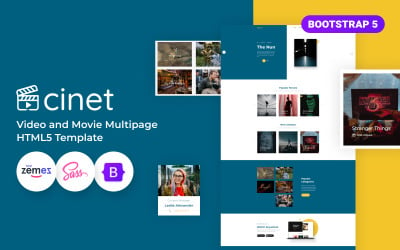
电影流HTML5网站模板 by ZEMEZ

乔安娜诺里斯-摄影师作品集网站模板 by ZEMEZ

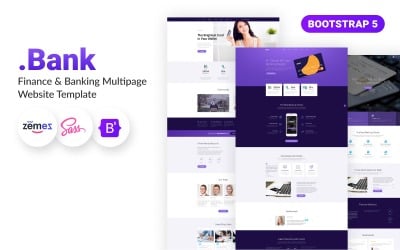
.银行-金融和银行多页引导5网站模板 by ZEMEZ

杰西卡·贝内特-摄影师作品集HTML5网站模板 by ZEMEZ

汽车维修-汽车维修服务网站模板 by ZEMEZ

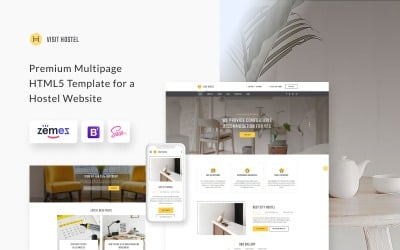
访问旅舍-旅舍HTML5网站模板 by ZEMEZ

Jonathan Carroll -大学响应式HTML5网站模板 by ZEMEZ

GO -约会机构优雅的多页HTML网站模板 by ZEMEZ

巴士和长途汽车租赁网站模板 by ZEMEZ
5个最好的HTML网站模板响应2024
| Template Name | Downloads | Price |
|---|---|---|
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 250 | $39 |
| Techvio - IT解决方案 & 商业服务网站模板 | 317 | $39 |
| 重力-多用途的HTML模板 | 140 | $43 |
| Monstroid2 -多用途高级HTML5网站模板 | 1,826 | $39 |
| 多用途密集- #1 HTML引导网站模板 | 4,185 | $61 |
最好的响应HTML模板为您的网站
现代技术不断发展,并对活跃用户的生活进行调整. 直到最近,便携式电脑一直处于普及的高峰期. 然而,现在它们已成为过去. 一个很好的替代品是小巧方便的智能手机,它可以让你在任何情况下都能上网. 使用平板电脑和手机的人数 上网冲浪是非常高的. 作为一个网站设计师, 您应该确保用户没有任何问题,并享受处理您的网络资源. 在这种情况下,HTML响应式网站模板对你来说是天赐之物.
这些现成的主题是您理想的web项目的完美基础, 您使用代码自定义哪些. 这种方法允许您不浪费宝贵的时间从头开始开发, at the same time, 没有网络专家的帮助怎么办. 您将获得现代的设计、一流的功能和带有模板的干净代码. 你还需要什么才能成功? 当然,反应性. It is also attached. 所有元素都适合所有设备的尺寸,在智能手机上看起来很棒. 想了解更多关于使用HTML主题的信息吗? It's about time!
你从HTML响应式网站模板中得到了什么?
最近,响应性是大多数网页设计师所关注的一个新趋势. Nowadays, 这个功能已经成为一个必要的,没有它就不可能建立一个成功的web项目. 该系列主题的开发人员完全分享了这一需求, 所以他们保证了产品的适应性. 使用此功能的主题的目的是什么,您从中获得了什么好处?
让我们从基础开始. 响应式模板是适应网站访问者使用的设备参数的设计. 底线是资源决定设备屏幕大小并相应地修改页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包含了自适应块、图像和CSS媒体查询. 因此,不需要创建具有不同大小和参数的多个布局. 你有一个完美的设计,适应客户的愿望,并以最好的方式展示你的服务.
当然,自适应网络资源的主要优势还停留在表面. 提高客户忠诚度, improving traffic, 增加公司收入——所有这些好处都来自一个适应性项目. In addition, 与HTML响应式网站模板, 您将获得以下好处,帮助您发展业务:
- 易于编辑-自定义这些布局需要很少的时间和精力, 因为你不需要修改元素的外观;
- 增强的SEO推广——谷歌喜欢响应式设计 SEO-friendly 并提供HTML代码和内容的流畅识别;
- 节省成本-从长远来看,这些主题可以节省资金:您不需要购买额外的扩展或开发布局来确保所有设备的正确操作.
HTML响应式网站模板从Templateog体育首页 -顶级功能
现代的web开发人员使用各种各样的技巧来赢得客户的注意. 他们的数字项目有所有的铃铛和哨子,用令人兴奋的设计让用户感到惊讶. 所以,你需要最好的工具来获得高分,并在竞争中脱颖而出. 当然,这些布局为您提供了它们! 主题包括现代功能,允许您添加很酷的动画, build web forms, 优化广告页面, and much more. 以下是HTML响应式网站模板的最佳元素列表,供您使用:
- 多个“Home”布局;
- 可定制的视频和音频播放器;
- Hover effects;
- sticky menus;
- online chats;
- background videos;
- forums;
- blog modules;
- canvas animations;
- Parallax effects;
- lazy load;
- and much more.
除了这些特征和装饰项目的小部件之外, 还有其他一些同样重要的特性. 他们确保资源的最佳内容,其高性能和成功的推广. 检查并付诸实践:
- 完全可定制-主题设计不是您的项目的最终外观, 在编辑所有元素时, including colors, fonts, and images, 通过HTML实现你的想法;
- 性能优化-布局高度优化,运行无bug;
- 代码简洁-所有代码都是根据最新标准编写的,有助于确保最高的数据安全性;
- Bootstrap - HTML响应式网站模板与Bootstrap框架兼容, 所以创造界面元素变得更容易;
- 视网膜就绪-布局的细节保持其亮度和清晰度,即使在iphone和mac的显示器;
- 电子商务——你可以经营一个 online store 基于一个主题与所有必要的小部件和支付系统,并在世界各地销售商品;
- 可靠的文件-你得到详细的说明和指导方针,使处理产品愉快和方便.
如何启动一个完美的Web项目与HTML主题?
一个有吸引力和功能齐全的资源是在线业务成功的关键. 这样的资源允许您展示您的服务, create a price list, 谈论团队成员, 给顾客留下积极的印象. 如何把所有这些都放到一个网络资源上,并使它真正成功? 这里有一些建议给你:
- 首先,你需要选择你喜欢的产品并购买它. 为此,在主题的设计和功能中定义您的首选项. Then, read the description, reviews, 和演示版本的产品,你喜欢找出所有的细节. 请注意,您可以在 ONE. 客户还可以获得额外的功能,比如Drag & Drop Builder by Novi.
- 为你的项目想出一个点子. 找到一个你想要实现自我的领域. Next, 评估你的竞争对手的市场,确定你的目标受众来开发高质量的内容, designs, and strategies.
- 接下来,继续定制HTML主题. 修改页面并添加所有必要的组件. 选择有吸引力的颜色组合, fonts, 以及传达你的业务概念的图像. 此外,创建一个辉煌和独特的标志. 你可以用Canva或Figma来做.
- 用内容填充网页. 在你的博客上添加独特的seo优化文章,为你的客户提供令人兴奋的信息. 用您的项目照片填充图库. 同时,介绍一下你的公司、工作时间和团队成员. 创造性地完成这项任务,并从客户那里获得反馈!
- 测试一切以确保一切正常工作.
如果你不想麻烦和委托定制你的HTML响应式网站模板的Templateog体育首页的专家 请点击此链接. 试一试,看看质量有多好.
HTML响应式网站模板常见问题
为什么使用HTML响应式网站模板更好?
这些主题已经包含了创建响应式页面所需的所有元素. 因此,您启动了一个完整的网页,具有吸引人的设计和无bug的操作.
响应式HTML模板会影响SEO排名吗?
They do. 一个响应式网站将有更好的SEO排名位置.
如何选择HTML响应式网站模板?
考虑使用搜索字段来查找与您的标准匹配的模板. 不要忘记检查功能列表. 如果你的网站是关于旅游的,你需要像画廊这样的元素. 如果你的项目是关于经济学的,搜索一个包含图表的主题. 一些布局有视频背景功能,这将使你的网站看起来更现代.

