




Admira — HTML-шаблон администратора Bootstrap от CODEBLOWING


Шаблон информационной панели администратора Medboard HTML5 от Slidesigmathemes


Shopifyx — современный и креативный администратор Flutter от FlexionInfotech


Получите креативные и современные шаблоны администрирования Material Design
Вы видите множество концепций, которые впечатляют своим успехом и количеством сторонников в этом цифровом мире. Выбор правильного визуального элемента имеет решающее значение при создании новейших веб-технологий. Он позволяет четко и грамотно сформулировать структуру интерфейса и успешно представить ее пользователям. Согласитесь, что визуал вашего сайта, приложения или программы – это уже половина пути к победе. Многие пользователи обратят внимание на новые функции и внешний вид гаджета или графики.
Посетив сайт, вы легко сможете отличить устаревшие макеты от современных. Внедрение шаблонов администрирования Material Design придаст вашему цифровому продукту обновленную атмосферу и футуристическое очарование.
Что такое материальный дизайн и почему он популярен?
Изначально внешний вид программного обеспечения и приложений операционной системы Android от Google — MD. Но со временем такой внешний вид приобрел неограниченное число сторонников, и его стали использовать веб-сайты, панели мониторинга, интерфейсы других гаджетов и т. д. До реализации этой концепции в разных устройствах, продуктах, программах, технологиях и даже версиях интерфейс сильно отличался. Поэтому пользователю было сложно адаптироваться к интерфейсам и быстро переключаться между ними. Новая визуальная идея заключается в том, что компоненты страниц закрыты, как карты, и управляют эффектом теней. Google также решил полностью отказаться от острых углов.
Специфика этого типа визуализации включает рекомендации для всех: типографика, пространство, изображение, масштаб, цвет и сетка. Это позволяет творческим людям создавать проекты с иерархией, смыслом и ориентацией на результат. В результате вы воспринимаете набор компонентов как единую цифровую систему. Это создает новый пользовательский опыт. Анимация в таких интерфейсах проста и удобна, например, в шаблонах администратора Material Design. Автор использует освещение, плавное движение и имитацию физического мира. Например, вспомните, как работает «Мусорка» на телефоне. Идея в том, что мы уменьшаем когнитивную нагрузку пользователя и повышаем предсказуемость. Если вы обратите внимание на цвет, вы заметите разнообразие оттенков. Они работают на максимуме с помощью тональности, теней и насыщенности. Вы обеспечиваете высококачественный результат на разных платформах и даете контроль над элементами, имитирующими поведение физического мира.
Время летит неумолимо и быстро, и это касается цифровых технологий. Разработчики уже переходят на новый уровень стиля. Смысл этого визуального метода в том, что система настраивается индивидуально под каждого пользователя. Templateog体育首页 рекомендует обновить вашу стратегию до текущего решения. Это придаст вам уверенности в том, что ваш клиент сможет насладиться вашим творением.
Значение темы администратора Material Design
Templateog体育首页 представляет шаблонную панель управления с соответствующим визуальным элементом. Что это такое? Это специфические шаблоны с актуальной версткой. Чтобы увидеть принципиальную разницу, вы можете открыть сайты до и после 2014 года. Действительно, вы увидите совершенно разные проекты. Старые варианты будут загромождены, некрасивы, угловаты и лишены концепции. Новые макеты будут плавными, легкими, концептуальными, анимированными и минималистичными с точки зрения отступов.
Чтобы эффективно использовать макет темы информационной панели, вам следует знать ее основу. Итак, какие принципы учитывает эта технология?
Материализм
Вы создаете таким образом, чтобы пользователь оперировал этими потенциально знакомыми атрибутами и был подсознательно узнаваем. Такие компоненты природного мира дают понимание, что с ними делать. Рамки для кнопок должны дополнять идею и функциональность. Чтобы добавить реализма, обратите внимание на тени и отражения. Он разделяет пространство и движущиеся части.
Крайне важно использовать адаптивный скин для всех устройств. Любой тип гаджета имеет одинаковые пропорции и цвета.
Интерактивные графические компоненты
Сделайте проект концептуальным, учитывая мельчайшие детали. Мы рекомендуем создавать невесомые компоненты: делать их выпуклыми, обрамленными, минималистичными или анимированными. Все зависит от вашей основной идеи. Рекомендуем поиграть с размером шрифта. Буквы делайте заглавными, если текст сайта несет основную идею. Вы делаете все, чтобы привлечь внимание зрителя и побудить его к действию.
Сообщение в движении
Добавьте творческий подход к работе. Например, дать посетителю контроль над изменениями, происходящими после некоторых действий на экране. То есть отображать анимацию в одной сцене непрерывно. Реакция устройства должна быть прозрачной, но без долгой загрузки и быстрой прокрутки.
Плюсы и минусы темы панели управления Material Design
При создании шаблонов администрирования Material Design наши авторы сосредоточились на пользовательском опыте. Разработчик должен сохранить концепцию планировки. Обеспечьте темы дашбордов необходимыми элементами для качественного мониторинга и анализа. В результате интерфейс стал выразительным и интуитивно понятным. Анимация и полезные аналитические компоненты являются основными элементами тем панели мониторинга.
Мы рассматриваем бесспорные преимущества системы.
- Демонстрация связей. Анимированные элементы позволяют посетителю понять, что происходит при нажатии кнопки. Например, при наведении курсора на столбец диаграммы отображается результат индикатора производительности в шаблоне администратора.
- Сосредоточьтесь на восприятии и внимании. Анимация не отвлекает от основного действия и поэтому вызывает осознанный подход к использованию.
- Выразительность. У каждого бренда или продукта есть концепция и идеальные цвета, которые следует отразить и объединить на сайте.
- Самообучение. Обычно вы сталкиваетесь с перегруженными шаблонами администратора Material Design с различными показателями производительности, функциями и элементами. Однако такой стиль значительно упрощает понимание информативной панели.
- Привлекательность. Благодаря хорошей верстке вы получите больше посетителей и подписчиков. И адаптированная тема панели управления станет более комфортным процессом, чем десять лет назад.
- Макет позволяет автоматически рассчитывать статистические данные и предоставлять достоверный результат, которым вы оперируете при изменении бизнес-стратегии.
- Вы делитесь своими взлетами и падениями с коллегами в Интернете.
Какие недостатки вы находите в этих продуктах?
- Обратите внимание, что этот визуальный элемент ассоциируется с компанией Google. Для кого-то это может быть преимуществом, но сыграет злую шутку с другими. Это ограничивает брендинг компании.
- Систему сложно разрабатывать, поскольку необходимо создавать детали и обеспечивать совместимость с соответствующим функционалом. Поэтому некоторые спецификации сложнее реализовать.
- Вместо текста вы встречаете иконки, которые вначале не прозрачны для восприятия.
Но обратите внимание, что эти недостатки – лишь вопрос времени. Дальнейшие изменения в этом движении изменят ситуацию к лучшему.
Какие макеты администрирования Material Design включает в себя наша торговая площадка
На нашей торговой площадке представлен широкий выбор шаблонов администрирования Angular Material Design и информативных тем с соответствующими визуальными технологиями. Такие информативные дашборды набирают популярность. У нас уже есть несколько бестселлеров. Что вы получаете, выбирая панель мониторинга от Templateog体育首页? Сейчас мы поговорим об индивидуальности каждого из них.
Студия
Это шаблон администратора Material Design. Он поставляется не только с чистым HTML-кодом с CSS и JS. Кроме того, вы получаете Laravel и Bootstrap для простоты использования и настройки. Скин включает в себя множество цветовых схем, компонентов и элементов анимации. Таким образом, вы настраиваете свой сайт, чтобы сделать его уникальным и соответствовать вашему бренду.
Посмотрите на первую страницу. Он имеет множество компонентов, которыми управляет любой бизнес. Но при такой информативной полноте нет перегрузки макета. Главный баннер с показателем общего заработка за определенный период – самый крупный. Это наиболее готовая информация, поэтому разработчик акцентирует на ней внимание пользователя. Те же баннеры с данными о заказах, письмах, посещениях и показах. По смыслу такие данные равнозначны и влияют на важнейший элемент стратегии. Ниже вы видите график аналитики, показатель трафика и многое другое. Согласитесь, что интерактивное расписание — это удобно. При наведении курсора вы сразу анализируете результат индикатора во времени. С левой стороны вы увидите панель с основным функционалом. Привычных надписей вы не найдете. Есть только интуитивно понятные иконки. Это существенно экономит место для более важной информации.
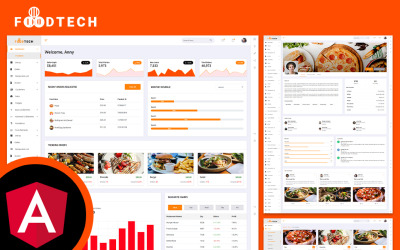
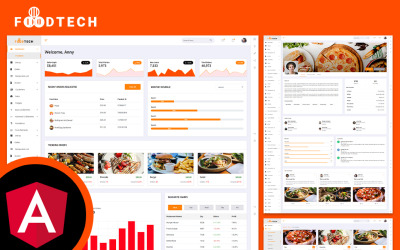
Ресторан Foodtech и доставка еды
Это шаблон панели инструментов с угловым дизайном материалов. Он идеально подходит для ресторанов, гостиничного бизнеса, гастрономов, супермаркетов, продаж продуктов питания и напитков. Почему темы панели управления Angular Material Design удобны? Angular имеет некоторые преимущества:
- многочисленные функции
- функции связаны
- получить вашу информацию напрямую, поэтому вам не нужно делать это через сторонние сервисы
- есть возможность работать отдельно в одном разделе программы и оперировать имеющимися у вас данными
- минимальный риск ошибок
- простота использования по сравнению с React.
Какой потенциал дает вам планировка?
На главной странице есть четыре блока с ключевыми показателями эффективности: продажи, посетители, новые пользователи и заказы. Ниже вы проверяете необходимую гистограмму. Это график времени выполнения заказа. Это дает представление о вашей деловой рутине. Вам также следует определить свои сильные и слабые стороны. Если вы хотите упростить редактирование, не теряя при этом функциональности интерфейса, мы рекомендуем этот дизайн материала шаблона администратора Angular.
ECab
Рады представить наш бестселлер. Скин имеет многочисленные продажи и отличный рейтинг. Так что это будет ваш лучший друг и помощник в вашем бизнесе такси. Расширенный интерфейс предоставляет возможность увидеть всю статистику сайта. У вас есть две демо: для водителя и администратора. Также вы выбираете светлые или темные цвета информативной панели. В пользовательской панели имеется интерактивная карта с движением автомобилей. Под баннером вы знакомитесь с заработком во временном разрезе. Есть панель с основным функционалом. Там вы проверяете надписи соответствующих категорий и значков. Панель водителя отличается тем, что акцентирует внимание на показателях эффективности, которые должен учитывать сотрудник. Это количество поездок и общий заработок. Вы также увидите, насколько увеличился ваш общий доход по сравнению с предыдущим днем, месяцем или годом. Для этого используйте круговую диаграмму.
Адмира
Этот шаблон информационной панели является многофункциональным. Ваша компания использует его для просмотра любой статистики: доходов, продаж, итогов и т. д. Макет не содержит отвлекающих факторов, поэтому его легко читать и использовать любому пользователю. Слева вы видите панель, имеющую основной функционал. Вы также можете использовать боковую панель для внесения определенных изменений в макет.
Медборд
В этом скине много полезных элементов, которые будут полезны врачам, фармацевтам, лаборантам и другим представителям больниц. Поэтому вы выбираете этот вариант, если ваш бизнес связан с лекарствами, тестами, вакцинами или другими больничными услугами. Шаблон предпочитает точную статистику, которую легко читать. А у этого есть календарь встреч, чтобы отслеживать доступность каждого сотрудника.
Причины использовать темы администрирования Material Design от Templateog体育首页
Мы рекомендуем использовать шаблоны администратора для любого бизнеса. Это гарантия того, что вы правильно и надежно построите глобальную концепцию. У вас есть четкие показатели эффективности, позволяющие определить производительность вашего сайта. Автоматизированный анализ производительности может сэкономить много времени и упростить отчетность. Если вы используете тему панели управления Material Design, вы будете приятно удивлены целостностью макета и соответствующих компонентов. Итак, какие концепции улучшат вашу информационную панель?
Тактильный интерфейс
Основой формирования пространства служит так называемая цифровая бумага. Компоненты имеют собственную тень, располагаются на разной высоте, меняют форму и цвет. Благодаря этому пользователь может лучше понять, как работает система.
Полиграфический макет
При создании макета шаблона дашборда автор использует самые современные методы графического искусства.
Значимая анимация
Анимированный элемент появляется согласно логической системе. Так что это служит дополнением к концепции скина. Один объект реагирует на действия пользователя и перемещается к другому.
Адаптивный макет
Интерфейс должен быть хорошо оптимизирован на всех гаджетах. Это правило должно быть для любого элемента: страницы, кнопки, меню, значка или свойств анимации.
Вам также следует выделить некоторые привилегии шаблона панели управления Angular Material Design.
Технология Angular может принимать решения и предоставлять разработчикам возможности для работы в сети, административного управления, выбора языка и инструментов настройки.
Google создал эту технологию, чтобы решить проблему масштаба Google. Программисты разработали платформу, позволяющую управлять всем кодом и распределять работу между несколькими ролями.
Angular — продукт Google
Поэтому провайдеры его проверяют и тестируют. Сотни проектов используют фреймворк еще до релиза. Это увеличивает шансы на отсутствие критических изменений и регрессов.
Эта технология популярна, поэтому вы всегда найдете специалиста для поддержки вашего проекта.
Кто может использовать шаблоны информационных панелей
Аналитическая панель будет полезна любому сотруднику вашей корпоративной команды.
- Генеральный директор может отслеживать глобальную активность и эффективность вашего информационного сайта или магазина.
- У менеджера по продажам всегда есть картинка с результатами в сумме с общим планом и с учетом времени. Он может видеть графики клиентов и их посещений, лайков, конверсий и охвата.
- Финансист имеет доступ к информационным панелям с аналитическими данными о доходах компании. Обладая такими знаниями, он может разработать экономическую стратегию на будущее.
- Маркетолог определяет, как улучшить статистику посещений вашего бизнеса с помощью различных метрик.
Материальный дизайн тем админки значительно улучшает понимание функциональности любого сайта. Следовательно, это способствует более быстрой работе и надежным результатам.
Наша торговая площадка Templateog体育首页 предоставляет возможность создать дашборд на основе таких макетов для любой области.
Бизнес-услуги
Если у вас есть корпоративный сайт, сервисный центр, государственный институт, торговый бизнес или колл-центр, рекомендуем обратить внимание на эту подборку.
Компьютеры и Интернет
Данная категория будет полезна сотрудникам компаний, связанных с цифровыми технологиями, IT, администрированием, обеспечением, интернетом, хостингом, а также продажей мобильных телефонов, компьютеров, планшетов и других устройств.
Медицинские шаблоны
Если вы врач, фармацевт или лаборант, выбирайте эти скины. Они идеально подходят для сотрудников аптек, больниц, лабораторий и т. д.
Еда и ресторан
Используйте эти скины, если занимаетесь ресторанным бизнесом, кафе, пекарней, напитками и едой.
Общество и люди
Любое социальное сообщество или работник должен иметь сервис для расчета статистических данных. Если вы социолог, биолог, психолог или эколог, то выбирайте эту нишу.
Особенности тем Material Design от Templateog体育首页
Разработчики делают упор на графическую выразительность макета, основные детали, отличающие визуальный интерфейс таких шаблонов. В информативных панелях мониторинга Templateog体育首页 мы определяем следующие особенности:
- Глубина тени: придает объем нормальной плоской коже и обеспечивает функциональность для обозначения структуры элементов.
- Контрастная типографика: задает стиль бренда и создает структуру контента. Например, заголовок поста имеет заглавные буквы и темный шрифт. Он показывает контраст между телом текста и структурой темы.
- Модульная сетка: эта техника пришла из области полиграфии. Детали располагаются по критическому направлению. Сетка создает отступы и лучше демонстрирует структуру информации.
- Яркие цвета: в концепции есть основные цвета и дополнительные. Назначение основного оттенка – обозначить большие площади. Акцентные элементы более яркие. Вы используете их для компонентов управления, кнопок и индикаторов.
- Анимация реакции: любой объект должен реагировать на действия пользователя.
- От общего к деталям: количество информации зависит от размера экрана.
Как использовать и редактировать видео темы администратора Material Design
Часто задаваемые вопросы по административным шаблонам Material Design
Что такое шаблоны администратора Material Design?
Это информативная панель мониторинга вашего бизнеса, которая автоматически собирает статистические данные по выбранным показателям эффективности. Такие макеты имеют современный специфический интерфейс от Google. Скин сочетает в себе гибкость необходимых элементов для надежной аналитики и удобный графический визуал, упрощающий использование скина. Используя эту технологию, вы отказываетесь от ручных отчетов, поскольку получаете ежедневную, ежемесячную и годовую статистику. Вы используете его для улучшения своей деловой тактики. Этот формат автоматически анализирует и визуализирует данные. На практике вы видите конкретные гистограммы, круговые диаграммы, графики и другие элементы, которые показывают сравнительную эффективность вашего бизнеса или сайта. Все компоненты информационной панели можно изменять, добавлять или удалять. Это облегчит удобное отображение основных реквизитов, дающих полную информацию. Это помогает сосредоточить внимание на важных моментах с помощью современного визуального оформления аналитической панели.
Как я могу идентифицировать шаблоны панели мониторинга Material Design?
Признаков такого визуального интерфейса макетов множество: Объёмные поверхности, Полиграфическая графика, Последовательная анимация, Адаптируемость к различным гаджетам, Наличие затенённого спектра, Цветовой контраст, Модульная сетка, Яркие цвета, Реакция на движения и общая детализация.
Зачем мне использовать панель администратора Material Design?
Это целая экосистема современной визуализации виртуального мира. К этому типу относятся сложные варианты использования, упрощающие когнитивное восприятие использования сайта или гаджета. Старые интерфейсные системы часто опускают такие детали. Во-первых, такой визуал делает использование интуитивно понятным для многих посетителей. Поэтому вам не придется беспокоиться о перегруженном макете. Все элементы дополняют друг друга и отражают концепцию вашего бренда. Вы также замечаете анимированные компоненты, имитирующие физический мир, что упрощает понимание интерфейса.
Как я могу получить тему администратора от Templateog体育首页?
Сначала зарегистрируйтесь на сайте Templateog体育首页. После этого выберите необходимый товар. Добавьте его в корзину и перейдите на страницу оформления заказа. Заполните платежные данные и выберите удобный способ оплаты. После покупки вы получите сообщение с подтверждением. После этого процесса вы загружаете шаблон по ссылке в своей учетной записи.
