


Techvio - IT Solutions & 商业服务网站模板 by CuteThemes
 SALE
SALE
Azuki - NFT比特币加密货币,加密交易网站模板 by zrthemes

Pera -创意一页引导HTML网站模板 by GoldEyes

构建构建HTML模板 by AHMED_ALI_TARIQ
 SALE
SALE
Paintpro -绘画HTML模板 by ByteThemes

卡利建筑|建筑 & 工具商店HTML5网站模板 by Slidesigmathemes

Vivid - Anime & 电影流媒体娱乐中心HTML网站模板 by uiparadox

Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

刷锋|多用途响应式清洁服务网站模板 by Slidesigmathemes

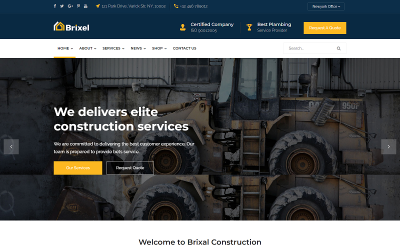
BrixalBuilding -建设和建设网站模板 by AHMED_ALI_TARIQ

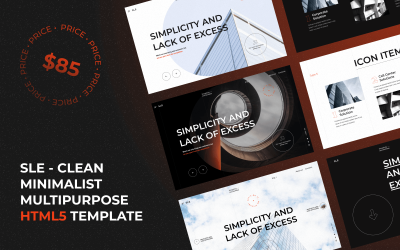
SLE -清洁极简多用途HTML5模板 by KovalWeb

栀子花|园艺种植HTML5网站模板 by Slidesigmathemes

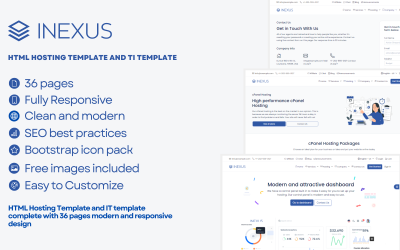
Inexus -托管网站模板 & WHMCS Template by Planisio

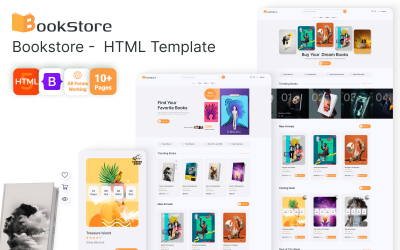
书店-多用途书籍,电子书,小说和漫画HTML5网站模板 by uiparadox

教育-在线教育 & 课程HTML网站模板 by uiparadox

捐赠者-慈善,非营利,非政府组织,筹款HTML5模板 by ziztheme

Aircool -空调 & 供暖服务HTML5模板 by ThemesLand

CretaAI - AI Writer & 文案登陆页HTML模板 by Aerolexlabs

DesignSoft -网页设计工作室网站模板 by zrthemes

花卉-响应HTML婚礼模板 by DifferenzSystem

报纸,博客,杂志,照片画廊,视频画廊,和杂志HTML网站模板 by MhrTheme

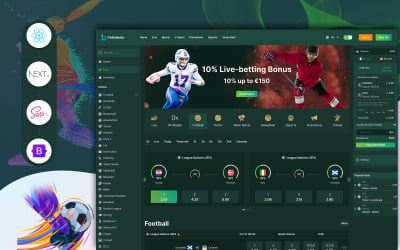
Onlinebets -体育在线投注网站React下一个JS模板 by Softivus

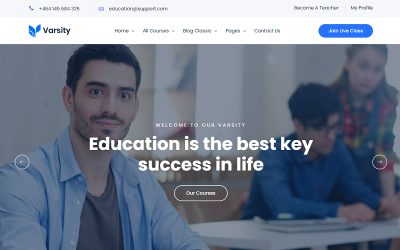
大学-学校,学院,大学,LMS,和在线课程教育HTML网站模板 by MhrTheme

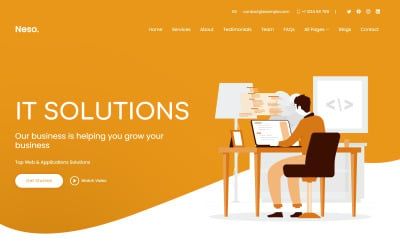
Neso - IT Solutions & 商业服务多用途响应式网站模板 by zrthemes

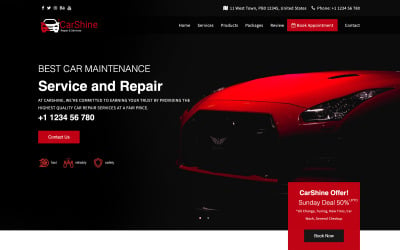
CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

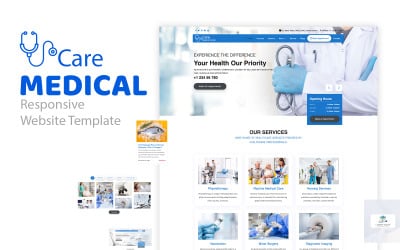
护理-医疗响应HTML5网站模板 by zrthemes

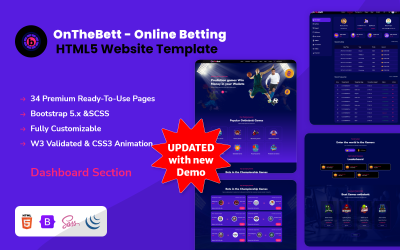
OnTheBett -在线投注HTML5网站模板 by ThemesLay
 SALE
SALE
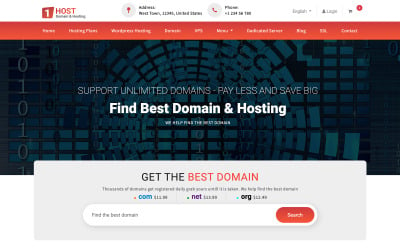
Hostone - Domain & 托管响应式网站模板 by zrthemes

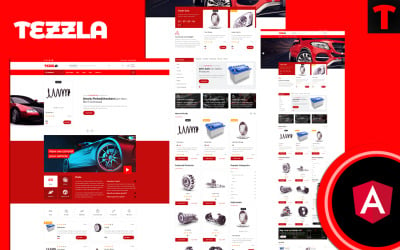
Tezzla | Automobile & 汽车配件商店Angular网站模板 by Slidesigmathemes

Nina |美术馆、博物馆 & 展会HTML5网站模板 by Slidesigmathemes

二十一点-在线赌场,赌博 & Betting HTML Template by NextGenerationDev

俏皮-比特币加密货币,加密交易,NFT网站模板 by zrthemes

体育实验室-运动俱乐部和跑步俱乐部主题 by WebrockMedia

Astro:释放宇宙洞察与占星术爱好者的HTML主题 by uiparadox

恒星-投注网站模板与HTML5 by Themability
5个最好的HTML网站模板与轻模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 254 | $39 |
| Techvio - IT Solutions & 商业服务网站模板 | 324 | $39 |
| Artik - HTML5创意机构 & Portfolio Template | 47 | $27 |
| Blueket -数字代理 & 多用途HTML5模板 | 100 | $28 |
| Inexus -托管网站模板 & WHMCS Template | 46 | $14 |
最好的光HTML模板,促进您的业务
这些模板是必不可少的工具. 他们提供了一个简单和经济的方式来创建一个网站,而不需要一个专业的网页设计师. 有很容易定制,可以用来在几分钟内创建一个网站. 它们还使您能够快速轻松地进行更改, 这样你就可以保持你的资源与最新的新闻和报价同步. 你可以用简单的HTML模板构建专业的页面,给潜在客户留下深刻的印象.
轻HTML模板的特点
Now, 我们将探讨这些主题的功能,可以帮助您的网站精简和现代的外观. 让我们来谈谈充分利用它的好处.
这部分目录中的产品执行各种功能. 这些响应式资产提供了一系列特性,使其成为创建页面的理想选择:
- Blog.
- Bootstrap.
- Portfolio and CV.
- Dropdown menu.
- Gallery.
- Lazy Load effect.
- MegaMenu.
- Multipurpose.
- Parallax.
- 性能优化.
- Retina Ready.
- Search engine friendly.
- Team members.
- Completely JS.
- Background video.
谁能从轻量级HTML模板中受益
您可以将它们用于您的在线商店、娱乐平台或网站. 有详细的说明,任何初学者都可以管理安装和调整.
这些主题有利于专业开发人员, 允许他们为客户提供方便和功能的页面.
什么样的人会对下载这些主题感兴趣?
- web developers;
- marketers;
- bloggers;
- 自由平面网页设计师;
- 博客在线投资组合创作者;
- 手机社交应用媒体开发者;
- video producers;
该目录为不同领域提供了多个选项. 你可以找到所有可能领域的解决方案,从加密货币到管理公司.
主题适合哪些服务:
- 多用途商务、公司、代理;
- renovation and roofing;
- 户外爱好打猎、钓鱼;
- 资金募集、众筹平台;
- Muslim mosque;
- 建筑和工具车间;
- wedding agency;
- 室内及家具制造;
- real estate agency;
- cleaning;
- government agencies;
- betting;
- 工厂和工业;
- 中专、学院、大学及网络课程教育;
- 医院、诊断、诊所、卫生和医学实验室;
- 物流搬家公司;
- auto repair;
- tour and travel agency.
您可以根据个人需要调整现有的仪表板,并设置必要参数的显示.
使用轻型HTML模板的技巧
下面是一些使用主题的提示:
- 将HTML、CSS和JavaScript分离成文件,并正确地链接它们.
- 尽可能使用外部样式表,通过一次更新进行全局更改.
- 使用类、id和属性来组织和设计HTML代码.
- 遵循标准命名约定,在命名类时使用小写字母和连字符.
- 通过使用所有浏览器都支持的HTML元素和属性,使代码保持简单.
- 避免过多的嵌套并限制父元素的数量.
- 通过为页面和图像使用描述性标题来改善可访问性和搜索引擎优化.
- 使用注释来记录代码部分,使其更易于阅读.
- 确保所有链接都是有效的,并且url使用正确的协议.
轻型HTML模板:视频
轻型HTML模板常见问题
什么是轻HTML模板?
这个预先设计的网页模板使用HTML代码构建,允许用户创建一个自定义网站,而无需编写任何代码.
使用轻量级HTML模板的好处是什么?
轻量级HTML模板的主要优点是,它允许你快速建立一个网站,而不需要从头开始学习和编写代码. 它还为开发更高级的网站和web应用程序提供了一个起点.
如何使用轻型HTML模板?
要使用轻量级HTML模板,首先下载文件并将内容解压缩到一个文件夹中. 然后,在文本编辑器中打开主题并进行必要的更改.
在选择轻量级HTML模板时,我应该考虑什么?
选择HTML模板时, 考虑主题与网页浏览器的兼容性等因素, 跨设备的响应性, and design aesthetic. Additionally, 确保模板符合你的最终目标, 因为定制过于通用的模板可能很困难.

