


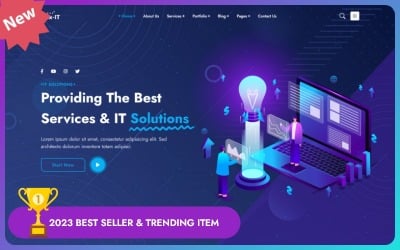
Flex-IT | Usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon strony internetowej HTML5 przez AminThemes

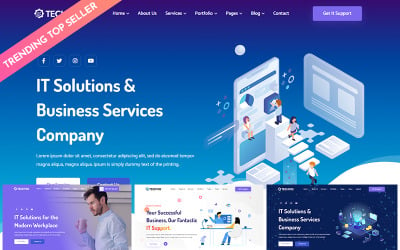
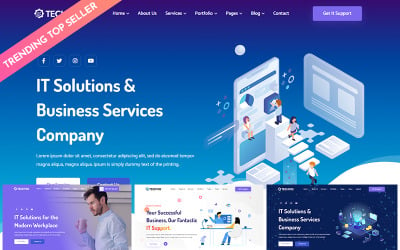
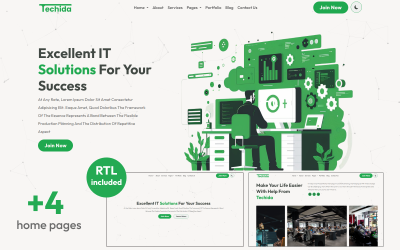
Techida - Firma świadcząca usługi biznesowe i rozwiązania IT Uniwersalny, responsywny szablon witryny internetowej przez erramix

Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes

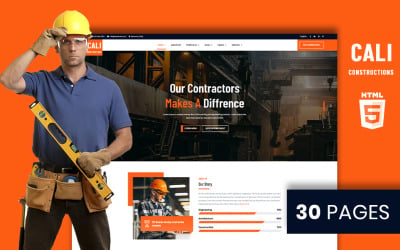
Cali Constructions | Construction & Tools Shop Szablon witryny HTML5 przez Slidesigmathemes

OnTheBett — szablon strony HTML5 do zakładów online przez ThemesLay
 SALE
SALE
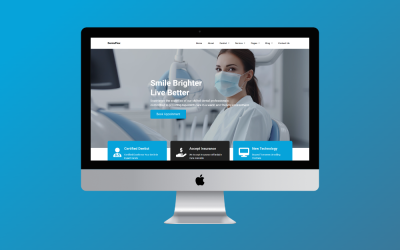
DentaFlex | Szablon witryny internetowej HTML dla stomatologów przez Devteambd

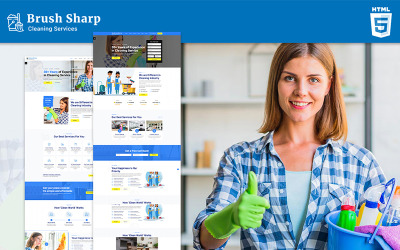
Pędzel ostry | Szablon witryny uniwersalnych, responsywnych usług sprzątania przez Slidesigmathemes


Constructo - szablon HTML budynku budowlanego przez AHMED_ALI_TARIQ


Vivid — szablon witryny internetowej HTML z centrum rozrywki i strumieniowego przesyłania anime i filmów przez uiparadox

BrixalBuilding - Szablon strony budowlanej i budowlanej przez AHMED_ALI_TARIQ

SLE — czysty, minimalistyczny uniwersalny szablon HTML5 przez KovalWeb

Edukuj - Edukacja i kursy online Szablon witryny HTML przez uiparadox

Gardenia | Szablon strony HTML5 dla ogrodnictwa i plantacji przez Slidesigmathemes

Światło słoneczne — szablon strony HTML5 dla energii słonecznej przez ThemesLay

Itran — firma zajmująca się rozwiązaniami IT — szablon witryny internetowej poświęconej usługom biznesowym przez erramix

KeltMachine — szablon strony HTML5 części samochodowych przez ThemesLay

Techway - Tworzenie oprogramowania i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes


Astro: Uwolnij kosmiczne spostrzeżenia za pomocą motywu HTML dla entuzjastów astrologii przez uiparadox

Varsity — szablon witryny HTML dla szkół, uczelni, uniwersytetów, systemów LMS i kursów online przez MhrTheme

Lepsze — szablon HTML5 zakładów online przez Alejandro_UIUX

Uwolnij muzyczny blask dzięki audioBeats: profesjonalnemu rozwiązaniu do strumieniowego przesyłania muzyki w formacie HTML przez uiparadox

Predix - szablon HTML zakładów i prognoz rynku Web3 przez Softivus

Flynow: responsywny szablon HTML do rezerwacji biletów lotniczych i planowania podróży przez uiparadox

NewsZ — gazeta, blog, dziennik, galeria zdjęć, galeria wideo i magazyn Szablon strony internetowej HTML przez MhrTheme

Pokrycia dachowe | Uniwersalny, responsywny szablon strony internetowej firmy dekarskiej przez zrthemes


Szablon HTML CityHome Nieruchomości przez WebrockMedia

Indisoft — uniwersalny, responsywny szablon witryny internetowej dla firm zajmujących się oprogramowaniem i usług biznesowych przez zrthemes

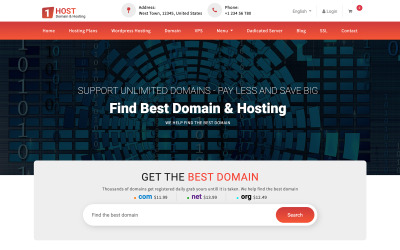
Hosting — szablon HTML hostingu WWW przez NextGenerationDev


CretaAI - Szablon HTML strony docelowej AI Writer i Copywriting przez Aerolexlabs

Stelar — szablon strony bukmacherskiej wykonany w HTML5 przez Themability
Najlepsze lekkie szablony HTML do promocji Twojej firmy
Te szablony są niezbędnym narzędziem. Zapewniają łatwy i ekonomiczny sposób na stworzenie strony internetowej bez konieczności korzystania z profesjonalnego projektanta stron internetowych. Jest łatwy do dostosowania i można go użyć do stworzenia strony internetowej w ciągu kilku minut. Umożliwiają również szybkie i łatwe wprowadzanie zmian, dzięki czemu możesz być na bieżąco z najnowszymi wiadomościami i ofertami. Możesz tworzyć profesjonalne strony z lekkimi szablonami HTML i robić duże wrażenie na potencjalnych klientach.
Funkcje lekkich szablonów HTML
Teraz zbadamy funkcje tych motywów, które mogą pomóc nadać Twojej witrynie usprawniony i nowoczesny wygląd. Porozmawiajmy o zaletach maksymalnego wykorzystania tego.
Produkty w tej części katalogu pełnią różnorodne funkcje. Te responsywne zasoby oferują szereg cech, które czynią je idealnymi do tworzenia stron:
- Blog .
- Bootstrap.
- Portfolio i CV.
- Menu rozwijane.
- Galeria.
- Efekt leniwego obciążenia .
- MegaMenu.
- Różnego przeznaczenia.
- Paralaksa.
- Optymalizacja wydajności.
- Siatkówka gotowa.
- Przyjazny dla wyszukiwarek.
- Członkowie drużyny.
- Całkowicie J.S.
- Wideo w tle.
Kto może skorzystać z lekkich szablonów HTML
Możesz ich użyć w swoim sklepie internetowym, platformie rozrywkowej lub witrynie. Dzięki szczegółowym instrukcjom każdy początkujący poradzi sobie z instalacją i regulacją.
Motywy te przynoszą korzyści profesjonalnym programistom, umożliwiając im dostarczanie klientom wygodnych i funkcjonalnych stron.
Jacy ludzie byliby zainteresowani pobraniem tych motywów:
- autorzy strony;
- marketerzy;
- blogerzy;
- niezależni graficy zajmujący się projektowaniem stron internetowych;
- blogować twórców portfolio online;
- deweloperzy mobilnych aplikacji społecznościowych;
- producenci wideo;
Ten katalog zawiera wiele opcji dla różnych obszarów. Możesz znaleźć rozwiązania dla wszystkich możliwych dziedzin, od kryptowalut po firmy zarządzające.
Do jakich usług pasują motywy:
- biznes wielozadaniowy, korporacyjny, agencja;
- renowacja i dekarstwo;
- polowanie, wędkarstwo hobby na świeżym powietrzu;
- zbiórka funduszy i platforma crowdfundingowa;
- meczet muzułmański;
- sklep budowlany i narzędziowy;
- agencja ślubna;
- produkcja wnętrz i mebli;
- Agencja Nieruchomości;
- czyszczenie;
- agencje rządowe;
- zakłady;
- fabryka i przemysł;
- edukacja oparta na szkole, college'u, uniwersytecie i kursach online;
- szpital, diagnostyka, klinika, zdrowie i laboratorium medyczne;
- firma logistyczna i przeprowadzkowa;
- naprawa samochodów;
- biuro podróży i biura podróży.
Istnieje możliwość dostosowania istniejącego dashboardu do własnych potrzeb i skonfigurowania wyświetlania niezbędnych parametrów.
Sztuczki dotyczące korzystania z lekkich szablonów HTML
Oto kilka wskazówek dotyczących korzystania z motywów:
- Podziel kod HTML, CSS i JavaScript na pliki i połącz je poprawnie.
- W miarę możliwości używaj zewnętrznych arkuszy stylów, aby wprowadzać globalne zmiany za pomocą jednej aktualizacji.
- Organizuj i stylizuj swój kod HTML za pomocą klas, identyfikatorów i atrybutów.
- Postępuj zgodnie ze standardowymi konwencjami nazewnictwa, używając małych liter i łączników podczas nazywania klas.
- Zadbaj o prostotę kodu, używając elementów i atrybutów HTML obsługiwanych przez wszystkie przeglądarki.
- Unikaj nadmiernego zagnieżdżania i ogranicz liczbę elementów nadrzędnych.
- Popraw dostępność i optymalizację wyszukiwarek, używając opisowych tytułów stron i obrazów.
- Używaj komentarzy do dokumentowania sekcji kodu, aby ułatwić czytanie.
- Upewnij się, że wszystkie linki są prawidłowe, a adresy URL korzystają z właściwego protokołu.
Lekkie szablony HTML: wideo
Często zadawane pytania dotyczące lekkich szablonów HTML
Co to są lekkie szablony HTML?
Ten wstępnie zaprojektowany szablon strony internetowej zbudowany przy użyciu kodu HTML umożliwia użytkownikom tworzenie niestandardowej witryny internetowej bez samodzielnego pisania kodu.
Jakie są korzyści z używania lekkich szablonów HTML?
Główną zaletą lekkiego szablonu HTML jest to, że pozwala szybko zbudować stronę internetową bez konieczności uczenia się i pisania kodu od podstaw. Stanowi również punkt wyjścia do tworzenia bardziej zaawansowanych stron internetowych i aplikacji internetowych.
Jak używać lekkiego szablonu HTML?
Aby użyć lekkiego szablonu HTML, najpierw pobierz plik i rozpakuj zawartość do folderu. Następnie otwórz motyw w edytorze tekstu i wprowadź niezbędne zmiany.
Co powinienem wziąć pod uwagę przy wyborze lekkiego szablonu HTML?
Wybierając szablon HTML, weź pod uwagę takie czynniki, jak zgodność motywu z przeglądarkami internetowymi, responsywność na różnych urządzeniach i estetyka projektu. Ponadto upewnij się, że szablon jest dostosowany do Twoich celów końcowych, ponieważ dostosowanie szablonu, który jest zbyt ogólny, może być trudne.
